Paracoin revolutionizes cryptocurrency trading by offering educational content, an easy-to-navigate interface, and social features. Users can learn, trade, and engage with other crypto enthusiasts all within one app.
Making investing
more understandable

Project Overview
Problem
Navigating the world of cryptocurrency can be challenging for new and casual users due to its complex terminology, diverse array of coins, and the technical nature of transactions and wallets. The lack of reliable educational resources prevent many potential investors from entering the cryptocurrency market.
Opportunity
Develop an all-in-one cryptocurrency exchange platform that simplifies the process for users at all levels, providing a seamless, educational, and trustworthy experience for trading, investing, and managing digital assets that empower users to learn and apply their knowledge instantly for more strategic investing.

Product
Paracoin is a transactional and educational cryptocurrency application. This project was built around keeping things simple and straightforward, so new users who may have never transacted with crypto can easily be able to place trades, learn how cryptocurrencies work, and become more confident investing in digital assets.
Project Goals
Our solutions

Providing content for how money works, basic economics of supply and demand, and how to understand everything there is to know about cryptocurrencies and blockchain technology.
Educational Content

Social Engagement
Offer a social network to connect with, so people can build relationships with likeminded investors. This is incredibly helpful - especially for newcomers in this space.

Improved Accessability
Offer a simple UI design where it’s easier for new investors to participate in the crypto market. This allows both new and experienced investors to place trades and continue their learning journey.
User Centered Design
Process Strategy
Empathize

User research and pain points
Understanding what a person new to crypto might need or find confusing. Interviewing people who are interested in crypto,
Define
Planning for how our app will look and work. Deciding where everything should go in the app so it's easy to use.
User research and pain points

Ideate
Brainstorming different ideas and considering new ways to teach someone about crypto or make trading simpler.
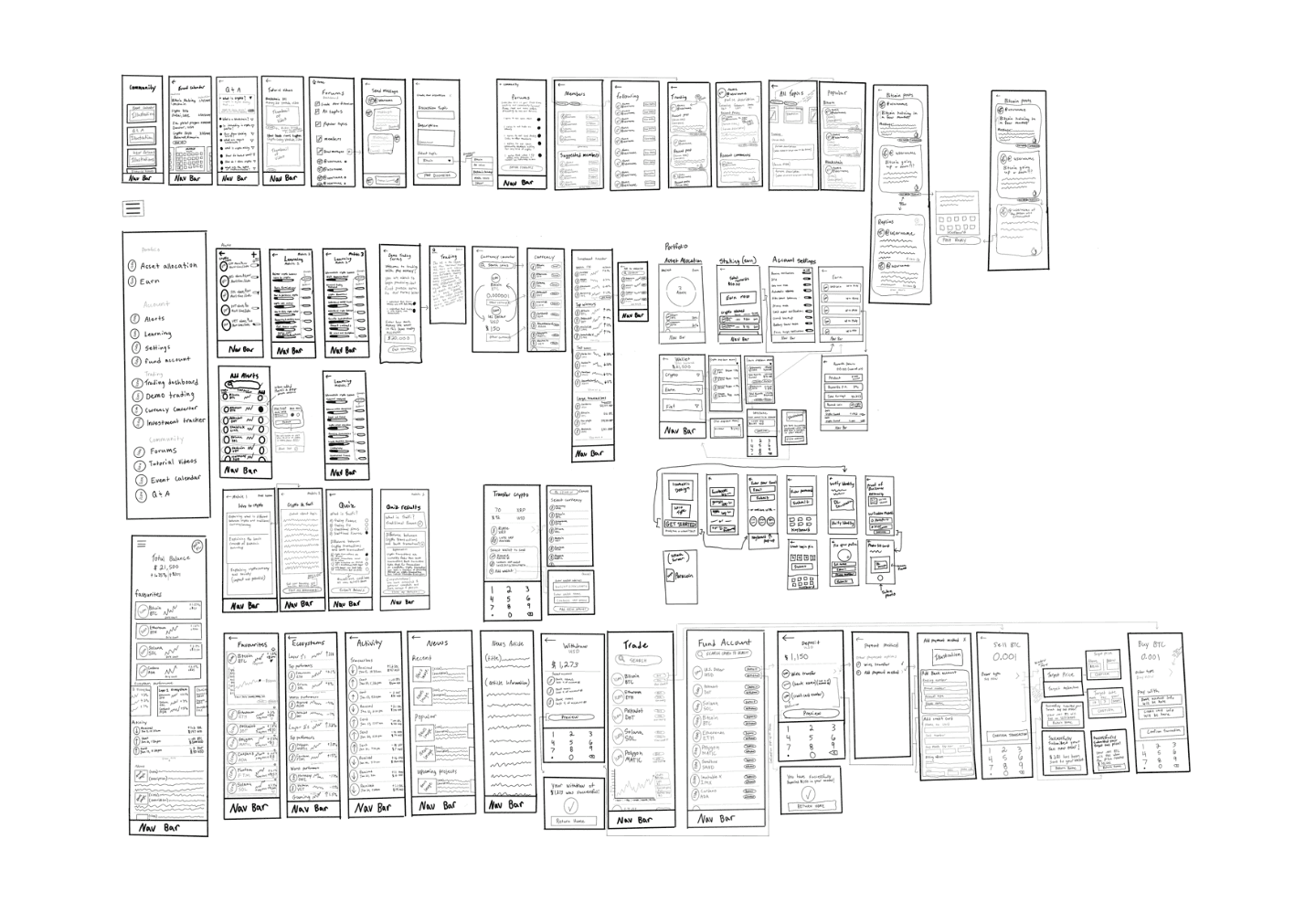
Paper wireframes, low-fidelity wireframes, and user flows

Prototype
Testing out our app and seeing what works, and what needs to be better.
High-fidelity wireframes, visual designs, and prototyping app

Test
Having people use our prototype and watch and listen to see if they can use it easily or if they get stuck or have issues.
Usability testing

User Persona
Meet Joshua
Joshua is a tech-minded professional who's always looking for new ways to apply his technical knowledge to practical scenarios. With a background in computer science, he’s intrigued by the technology behind cryptocurrencies and is keen to understand the market dynamics before investing.
About
Age 24
Occupation IT Specialist
Education BS in CS
Location Idaho

Joshua needs easy-to-understand
explanations of complex cryptocurrency concepts and terminology.He needs a user friendly App to manage
his diverse investment portfolio.
Needs
To start investing in crypto as a means to learn about digital assets.
To understand the technical side of crypto transactions and blockchain technology.
To make informed investment decisions based on educational content and investing resources.
Goals
Feels overwhelmed by the amount of crypto and lack of straightforward information.
Concerned about making uninformed decisions that could lead losses.
Difficulty in finding a platform that balances educational content with UI.
Frustrations
Overwhelmed by the technical terminology associated with crypto and blockchain technology.
Difficulty in distinguishing credible sources of information from speculative advice.
Uncertain about the best practices for managing and diversifying his crypto portfolio.
Challenges
Hierarchy and Organization of App
Sitemap
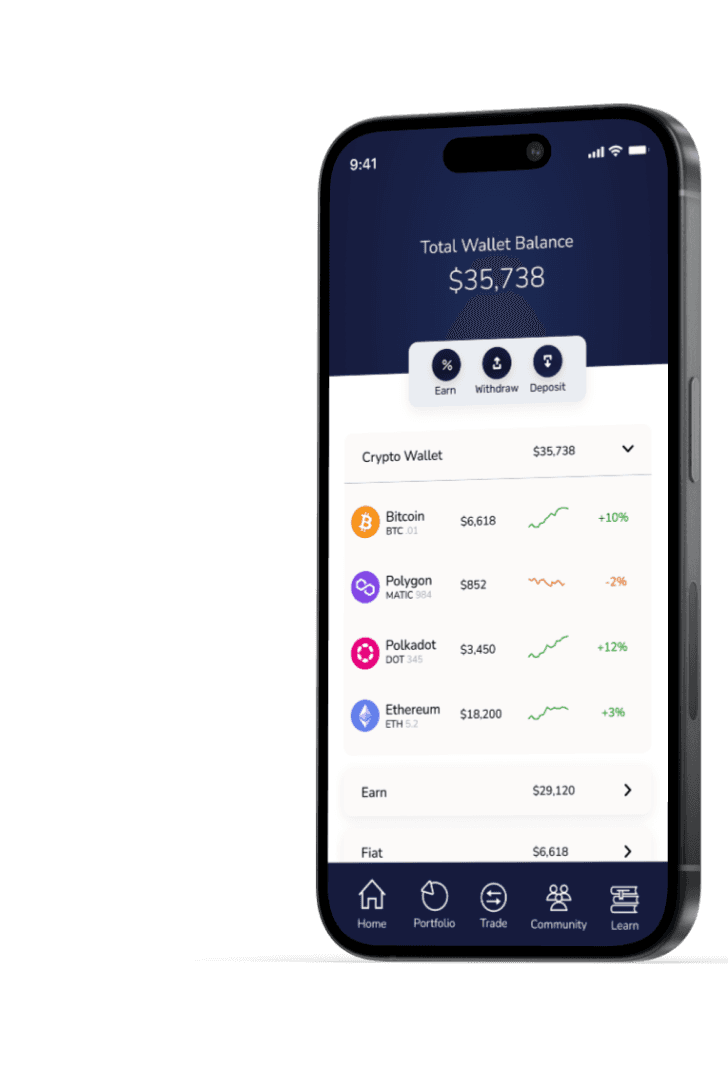
Wallet
Earn
Staking
Fund Account
Settings
Alerts
Ecosystems
FAQ
Support
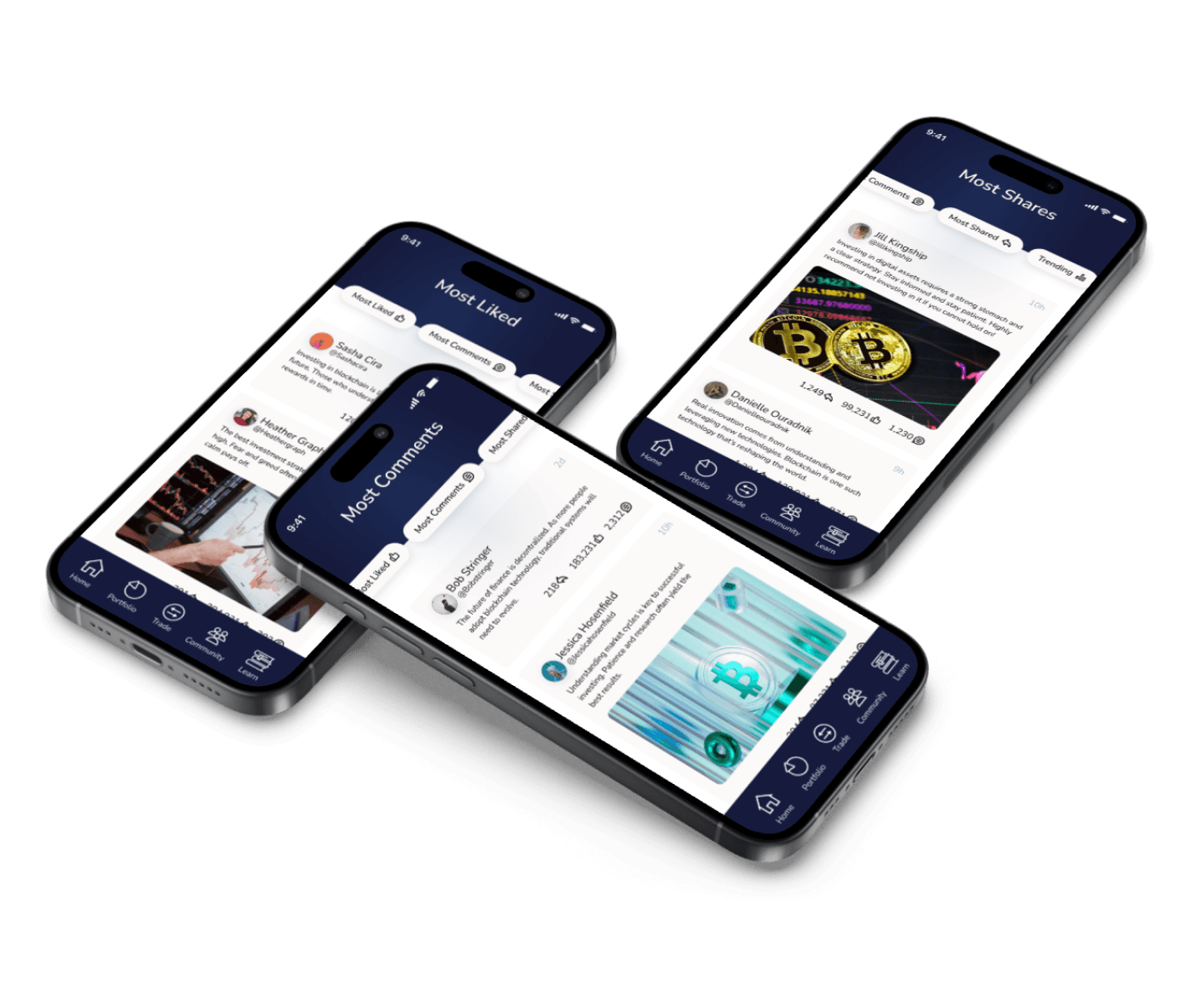
Most Liked
Most Comments
Most Shares
Portfolio
Community
Trade
Home
Learn
Staking
Earn
Wallet
Rewards
Buy
Sell
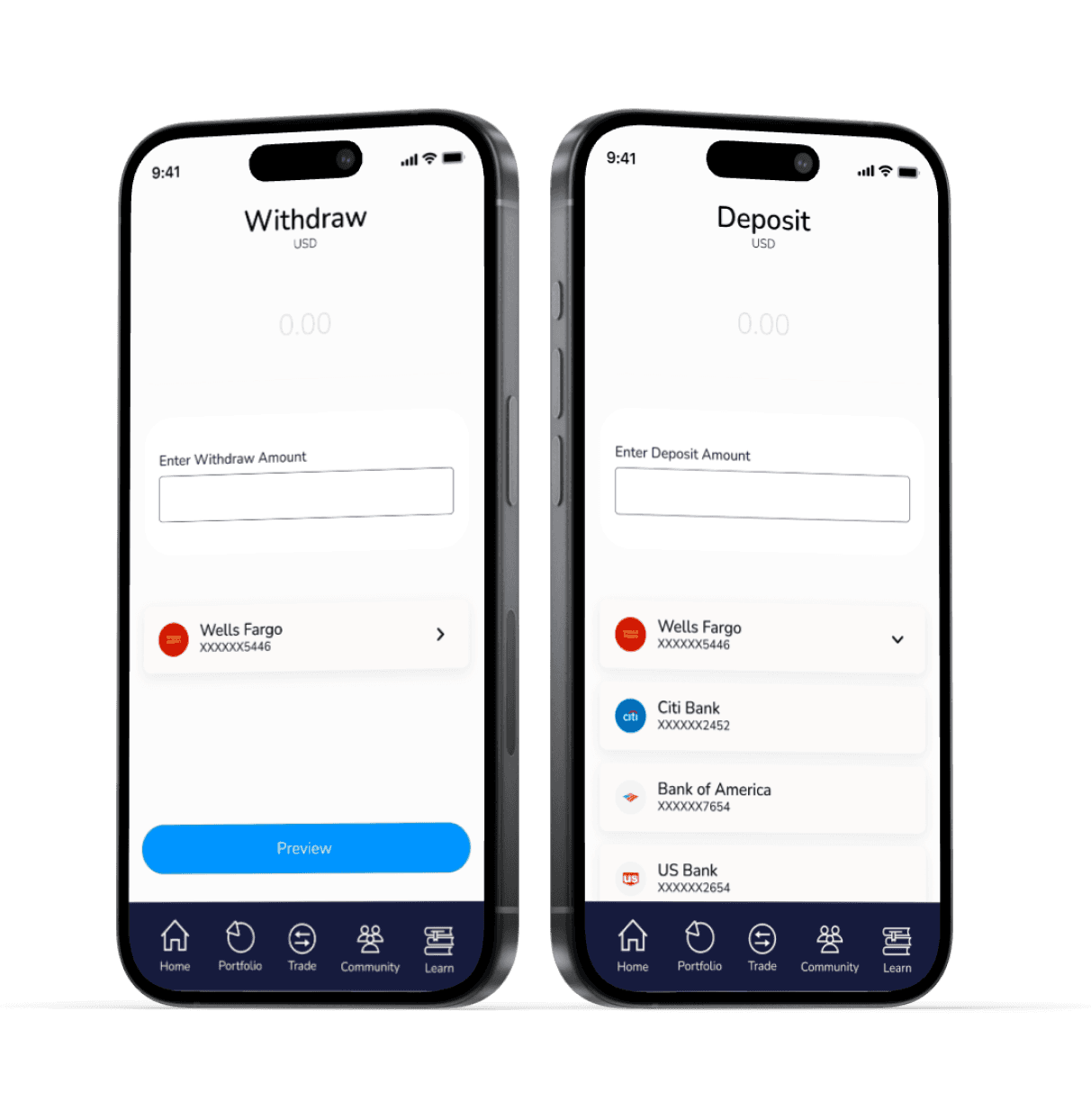
Withdraw
Deposit
Messages
Profile
News feed
Members
Discusion post
Trending
Expert
How Money Works
Evolution of money
Researching
digital assets
Trading
Bank runs and
financial vulnerabilities
Evolution of money
since the 1900s
Departure from the gold standard
Crypto as a solution
to TradFi issues
How crypto solves
Tradfi problems
The future of money
and investments
Impact of exponential money printing
Technical analysis
Advanced
portfolio management
Legal and
tax implications
Crypto asset allocation
Emerging
technologies
In-depth blockchain technology
Cryptography
Decentralized Finance
Governance in
DeFi systems
Crypto
derivatives
The psychology
of investing
P2P lending & crowdfunding
Role of Banks and Financial Institutions
Risk Management
Inflation and Deflation
Calculating risk
per trade
Interest Rates
Risk/reward ratio
Global Economy and Exchange Rates
Types of charts
Investment Fundamentals
Candlestick
Anatomy
Modern Financial
Systems
Trend identification
Economic Crises and Policies
Support and
resistance levels
Economic Theories and Models
Chart patterns
Economic Systems and Policy Impact
Moving averages
Rule of 72 and compounding interest
Volume
Principles
of economics
Limit orders
Understanding different investment vehicles
Stop-loss orders
Trailing stop orders
Personal finance
and budgeting
Stop-limit orders
Market orders
Identify your
investment goals
Analyze market data and valuations
Access the
regulatory environment
Confirm information for accuracy
Valuation and future
growth potential
TradFi and
crypto investments
Researching
crypto projects
Evaluate the team
and partnerships
Credible resources
for researching
Risk management
Advanced
trading strategies
Crypto economics
Understand
market trends
Understanding
crypto exchanges
Security best practices
Smart contracts
Alt coins and
their ecosystems
Fundamental
analysis in crypto
Cryptocurrency
mining
Layer 1 vs
layer 2 solutions
NFTS
Intro to stablecoins
Basic terminology
How to purchase crypto
Crypto use cases
How to safely store crypto
Recognizing and
avoiding scams
Difference between fiat
and cryptocurrencies
How to
stake crypto
Basics of
blockchain tecchnology
Cryptocurrency
and society
Beginner
Intermediate
Branding
Style Guide
Extended Color Palette
0095FF
Dodger blue
07870C
India Green
Polynesian blue
1E4684
Dodger Blue
0095FF
EF5468
Bright pink crayola
007D99
Cerulean
EF5468
Bright pink crayola
F6C44F
Saffron
Sky blue
6EDEF8
Turqoise
79E2C4
48E5C2
Turquoise
6EDEF8
Sky Blue
A0ABC7
Powder blue
A0ABC7
Powder blue
A0ABC7
Powder blue
BC2D01
Red
FFC22C
Amber
E5FFE7
Nyanza
050505
Black
E5F4FF
Alice Blue
050505
Black
EAEDF2
Alice Blue
FCFAF9
Seasalt
FFD8CC
Pale Dogwood
FFC22C
Amber
545353
Davy’s Gray
AAAAAA
Silver
FCFAF9
Seasalt
CBCBCB
Silver
E2E2E2
Platinum
Color Palette
Chosen to evoke a sense of trust, clarity, and
calmness, which are essential for our brand that
focuses on financial education and trading.
Gradients
Seasalt
FCFAF9
Primary
Primary
Secondary
161B3D
Space Cadet
Primary
284580
Marian Blue
Secondary
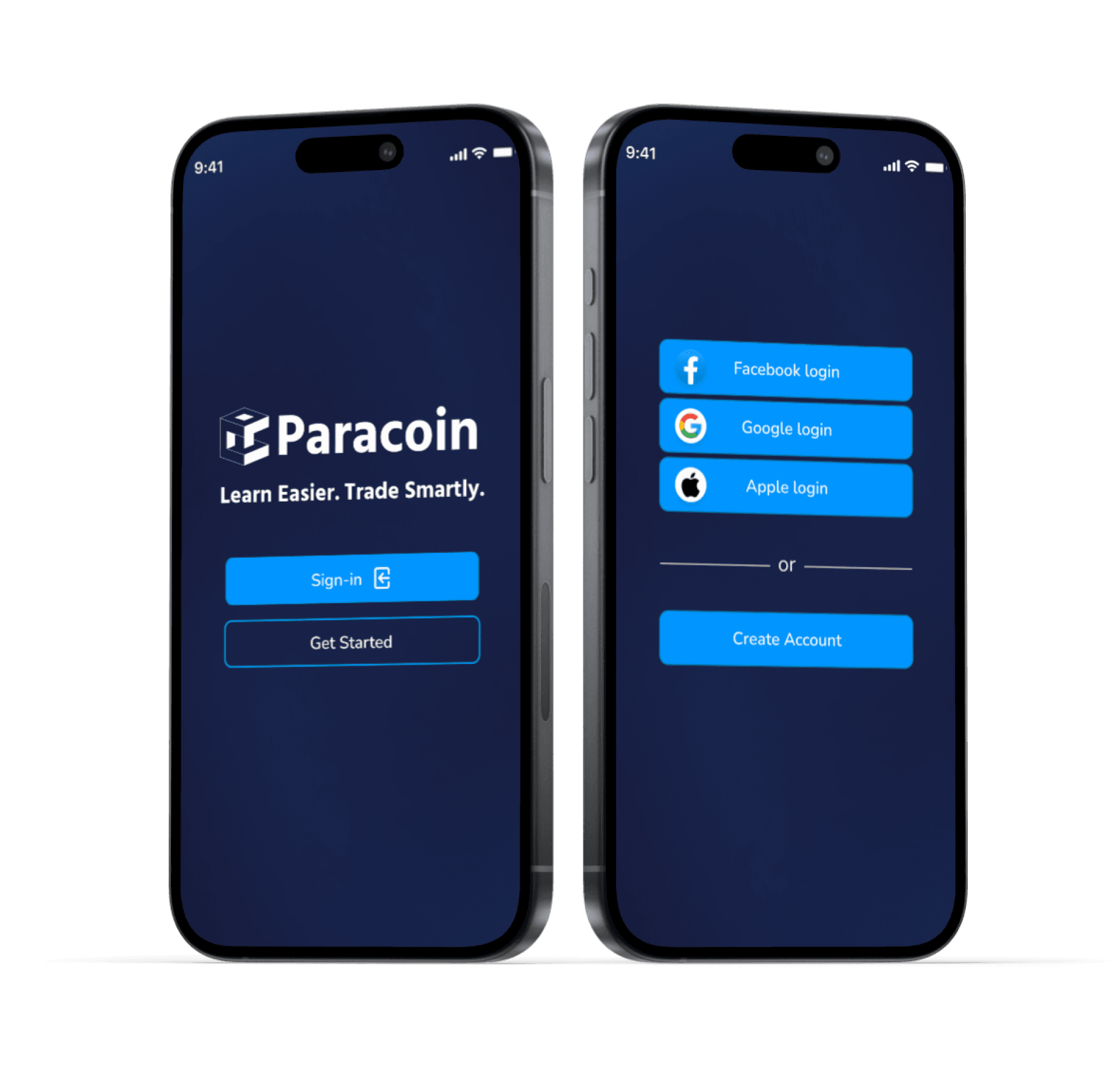
Logotype
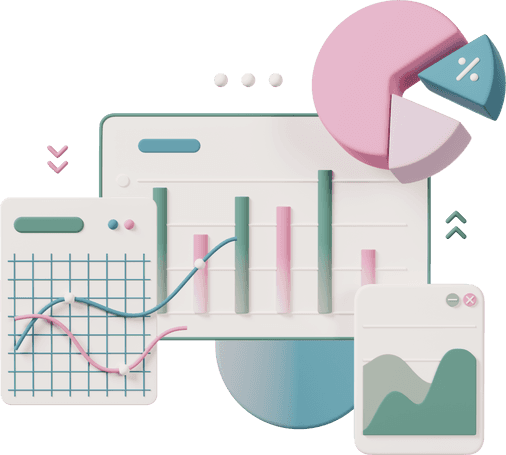
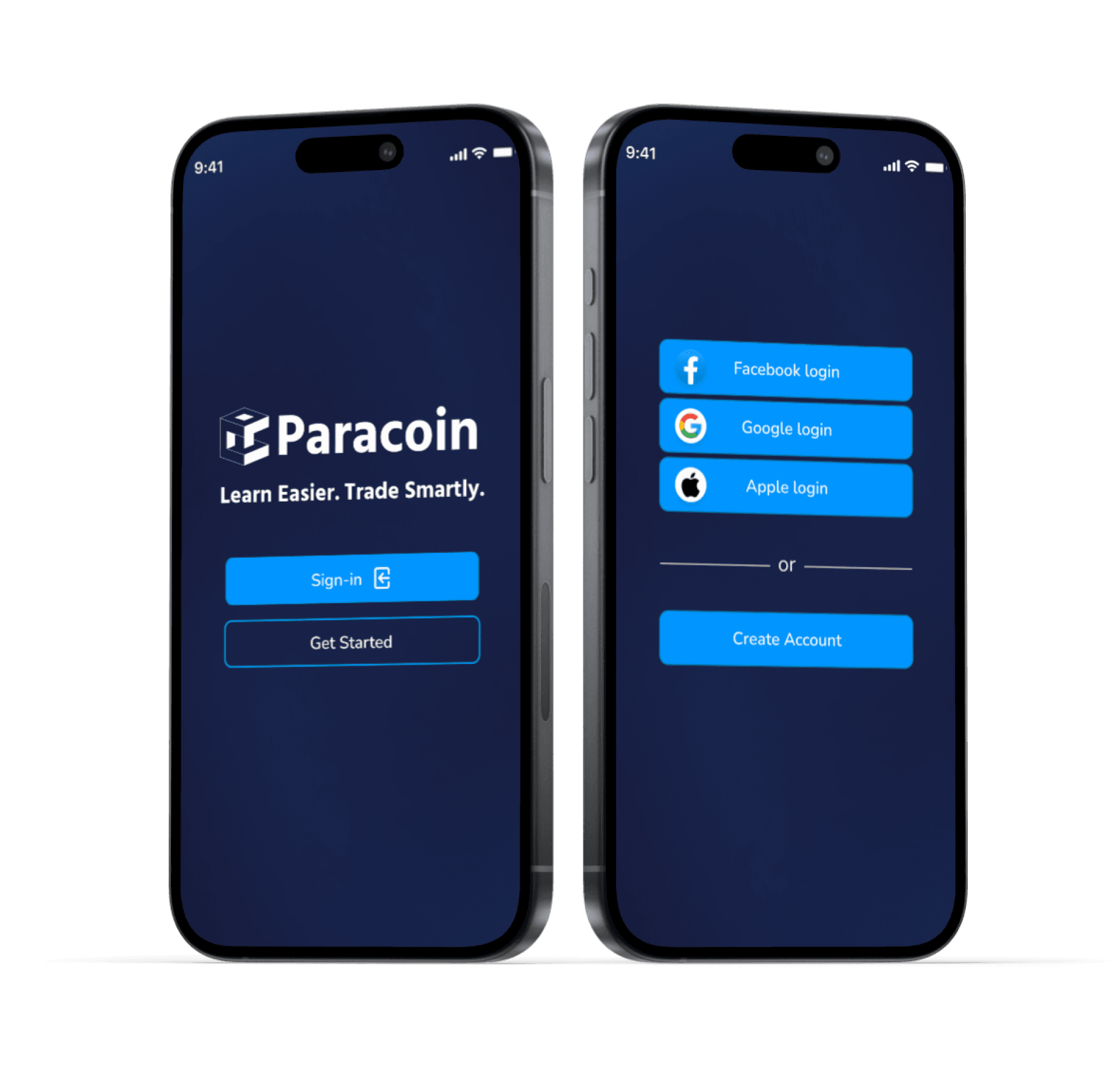
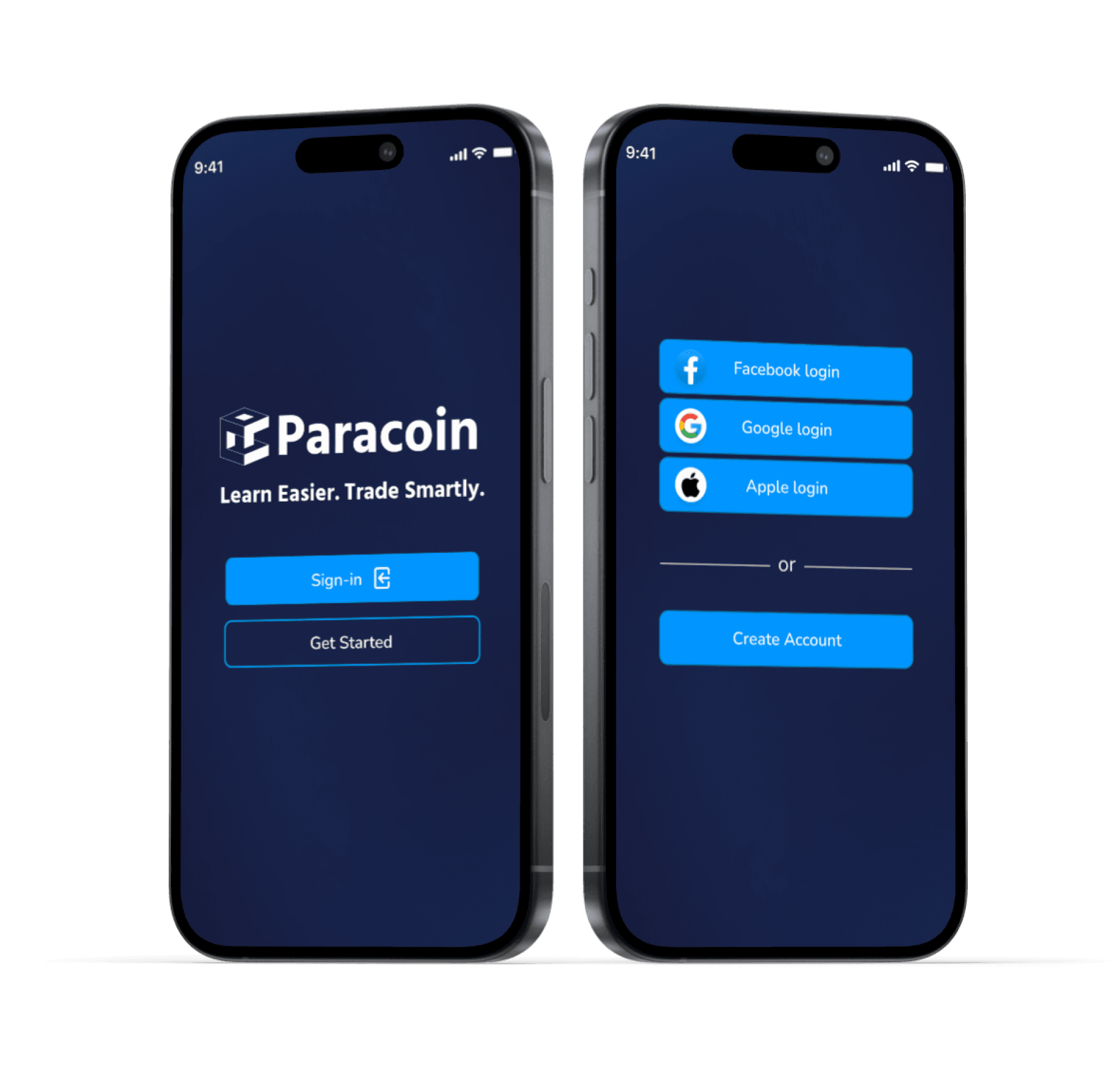
Paracoin
Learn Easier. Trade Smartly.
Paracoin
Learn Easier. Trade Smartly.
iOS app
Typography
Scale Category
H1
Nunito
Semi-bold
28
H2
Nunito
Light
28
H3
Nunito
Semi-bold
24
H4
Nunito
Semi-bold
20
H5
Nunito
Regular
18
H6
Nunito
Medium
16
Button LG
Nunito
Regular
16
Button MD
Nunito
Medium
14
Button SM
Nunito
Meduim
12
Body 1
Nunito
Regular
14
Body 2
Nunito
Regular
12
Caption
Nunito
Medium
10
Typeface
Weight
Size
Varies
Logo
Hind
Bold
Low-Fidelity
Wireframes

Enhancing The UI From User Feedback
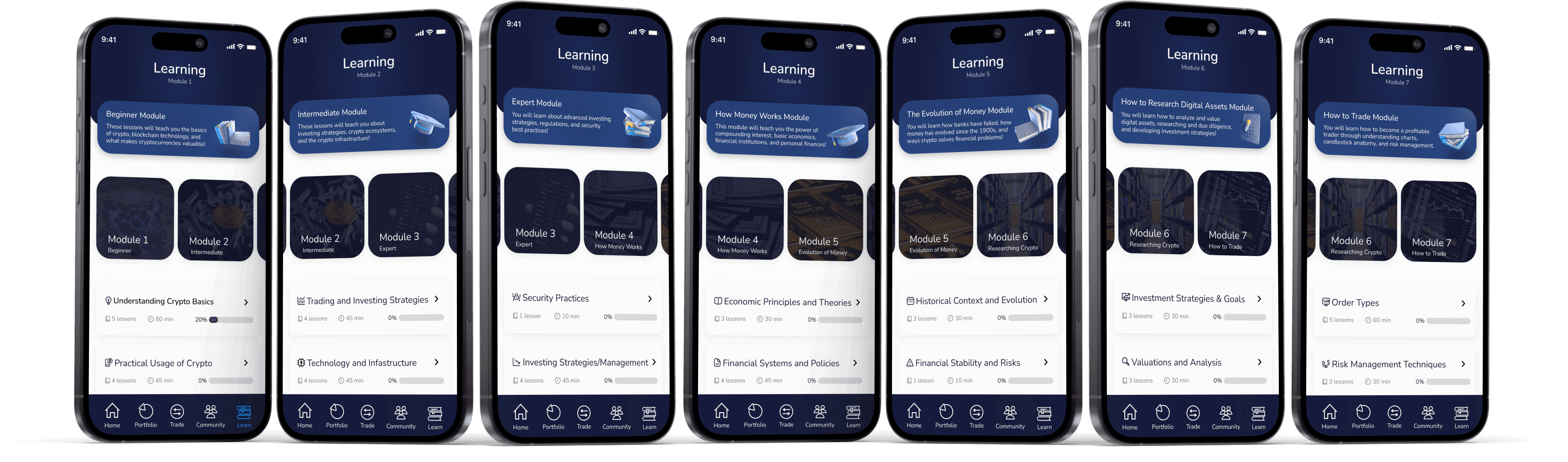
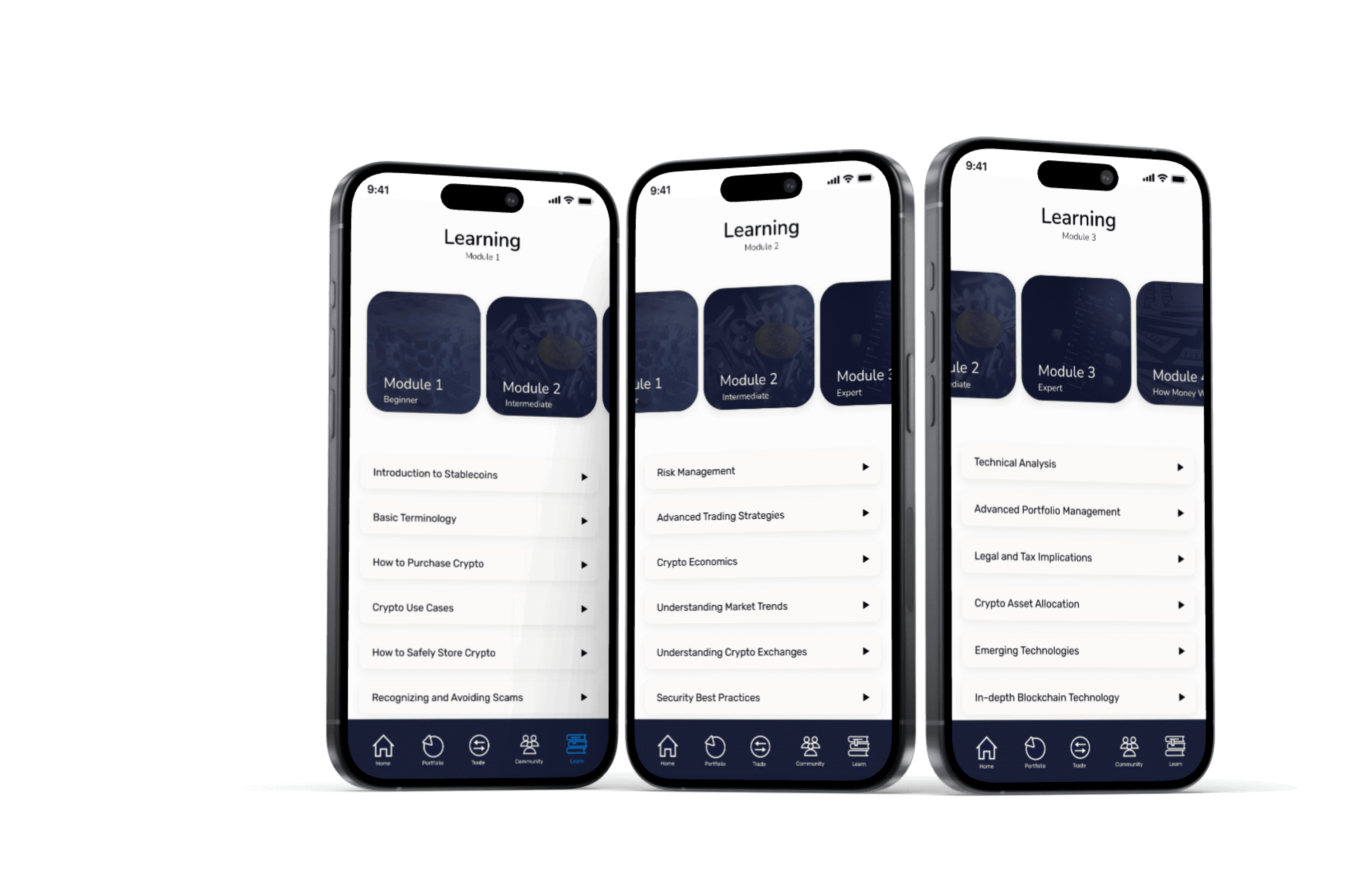
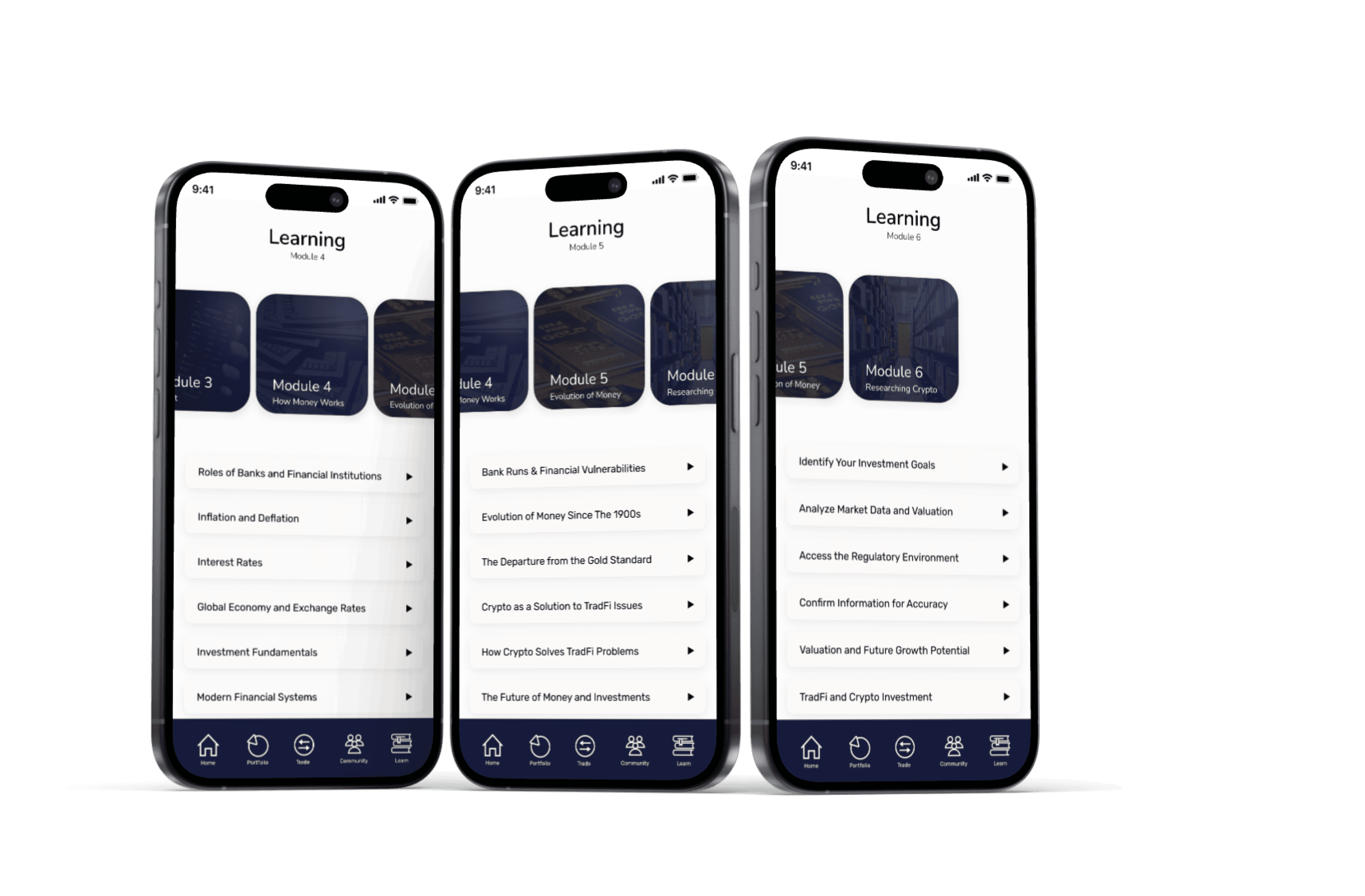
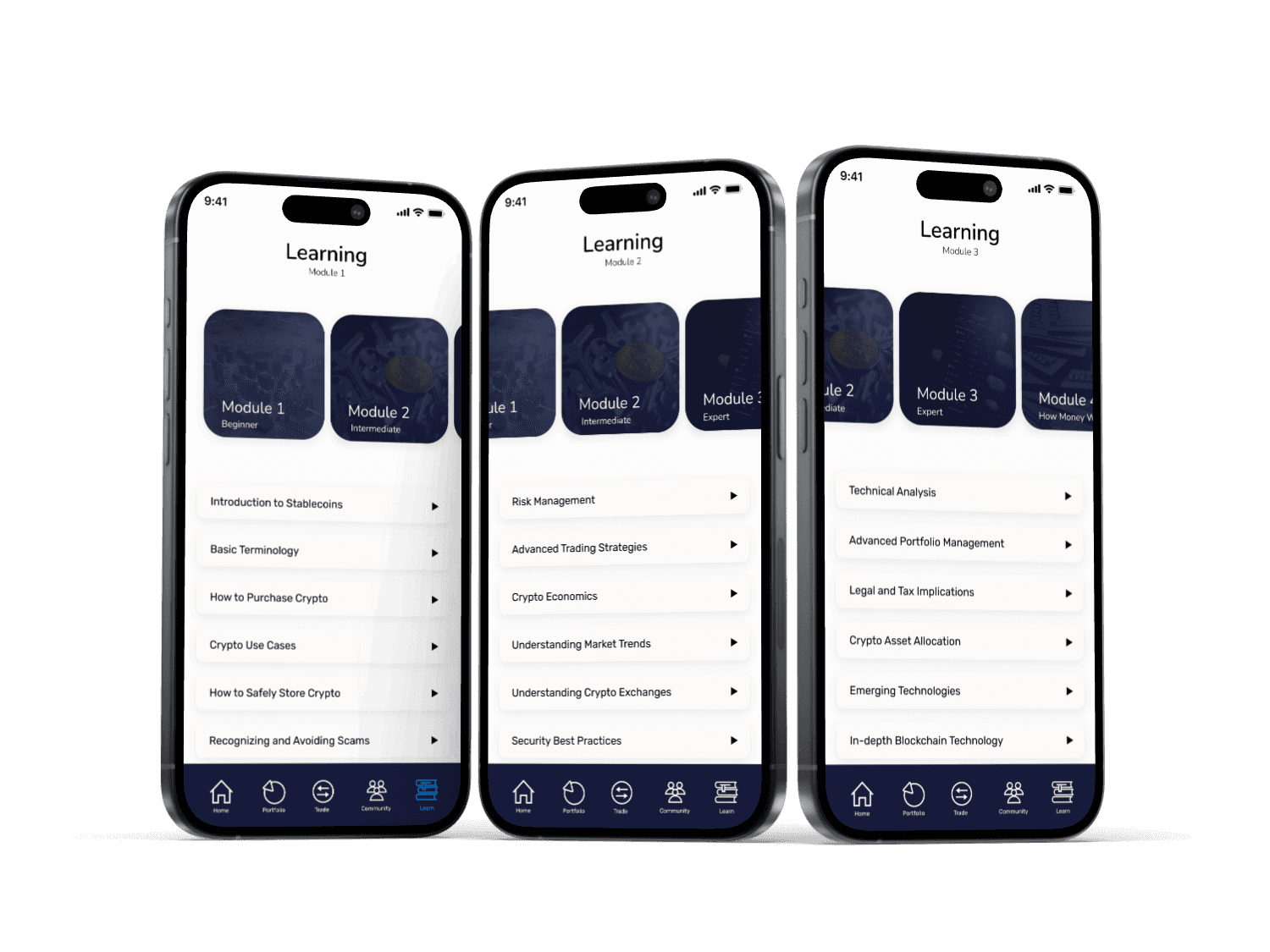
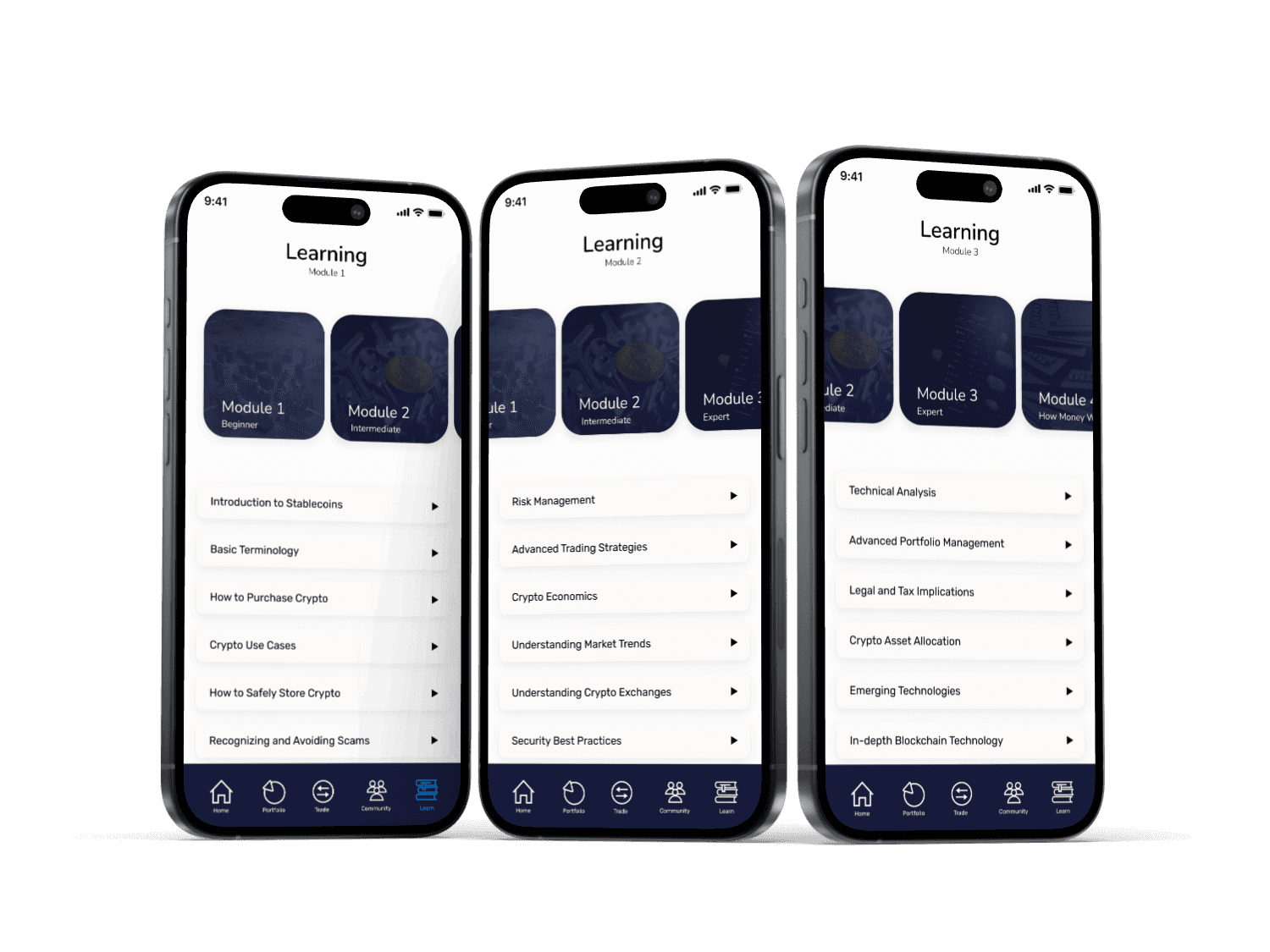
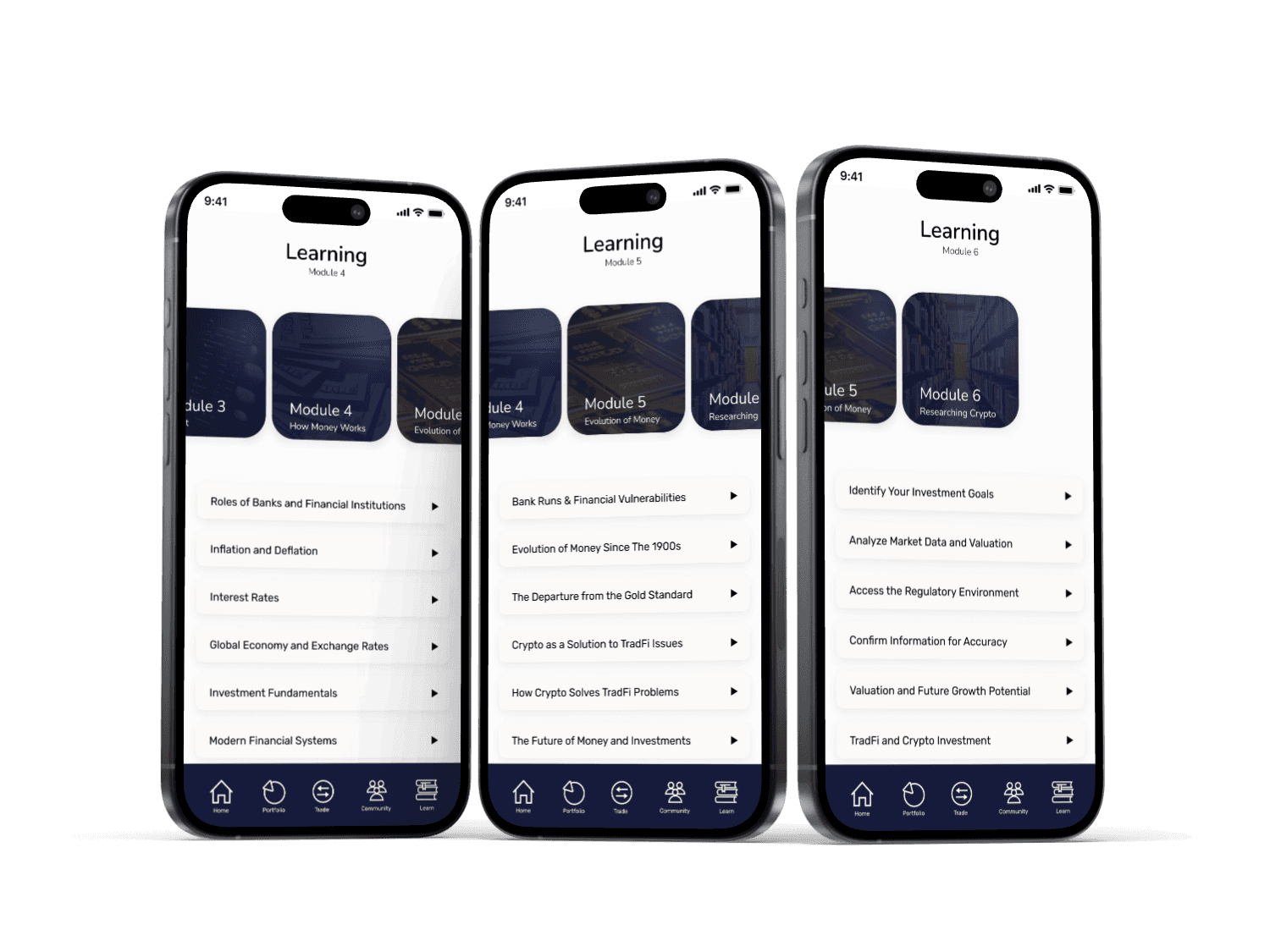
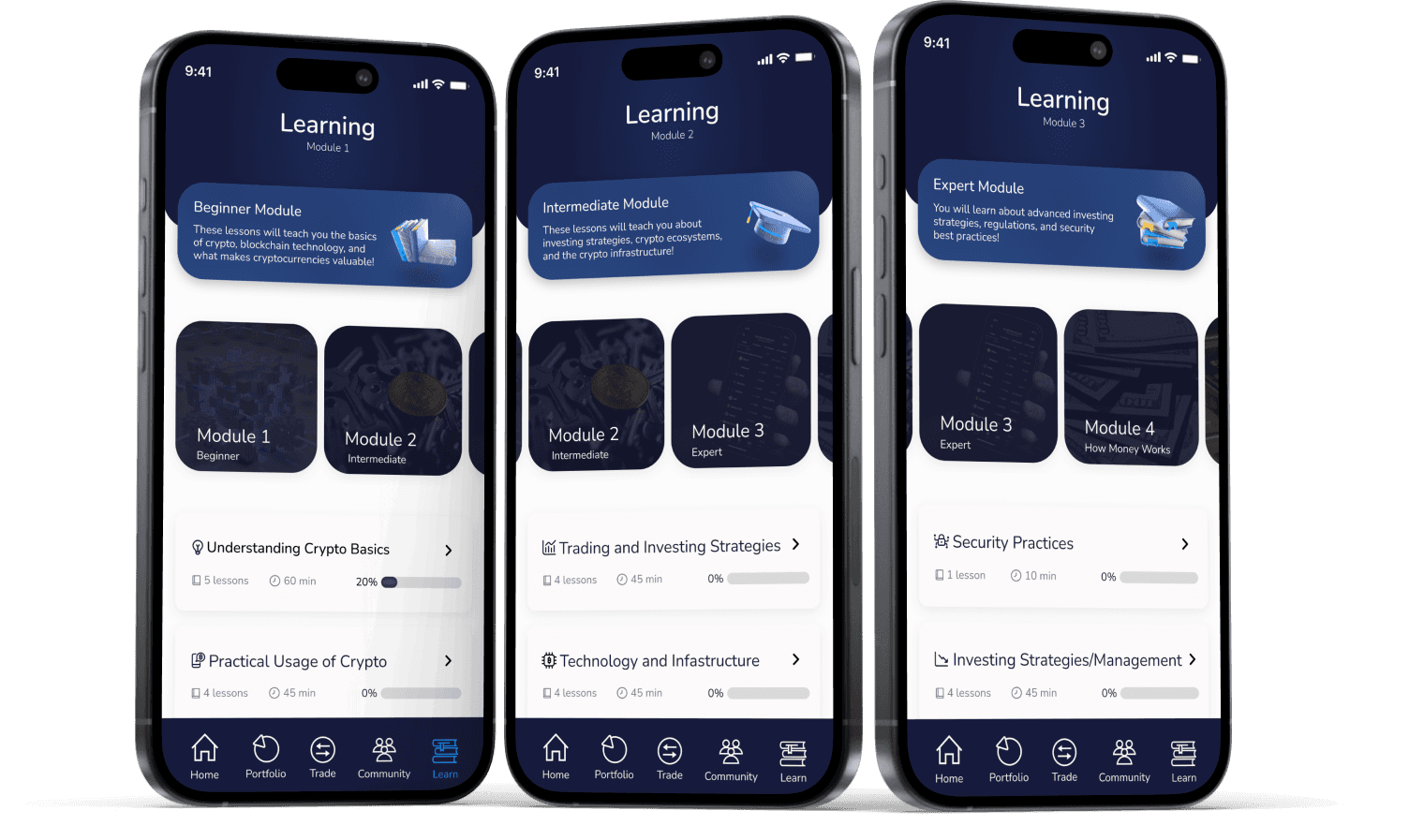
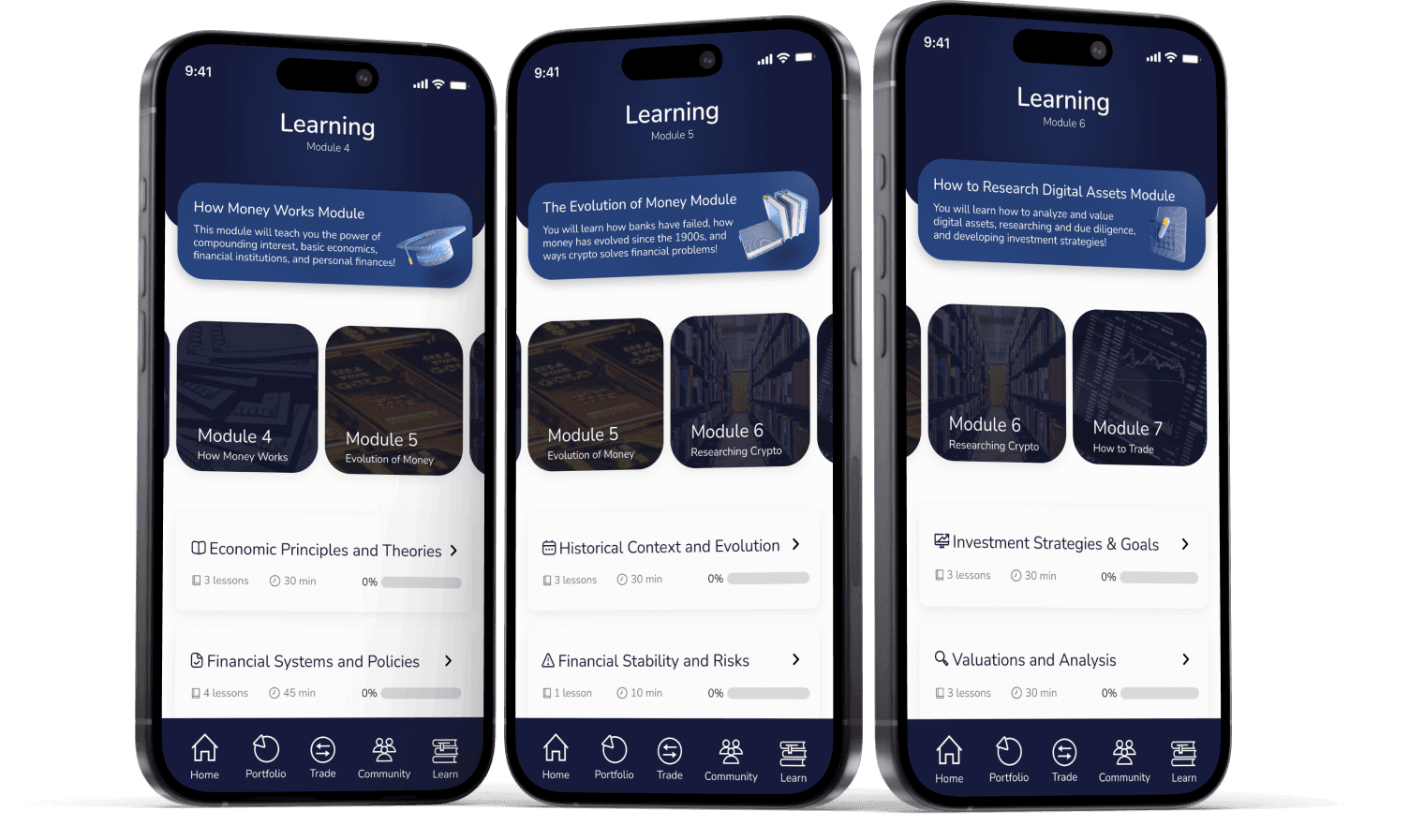
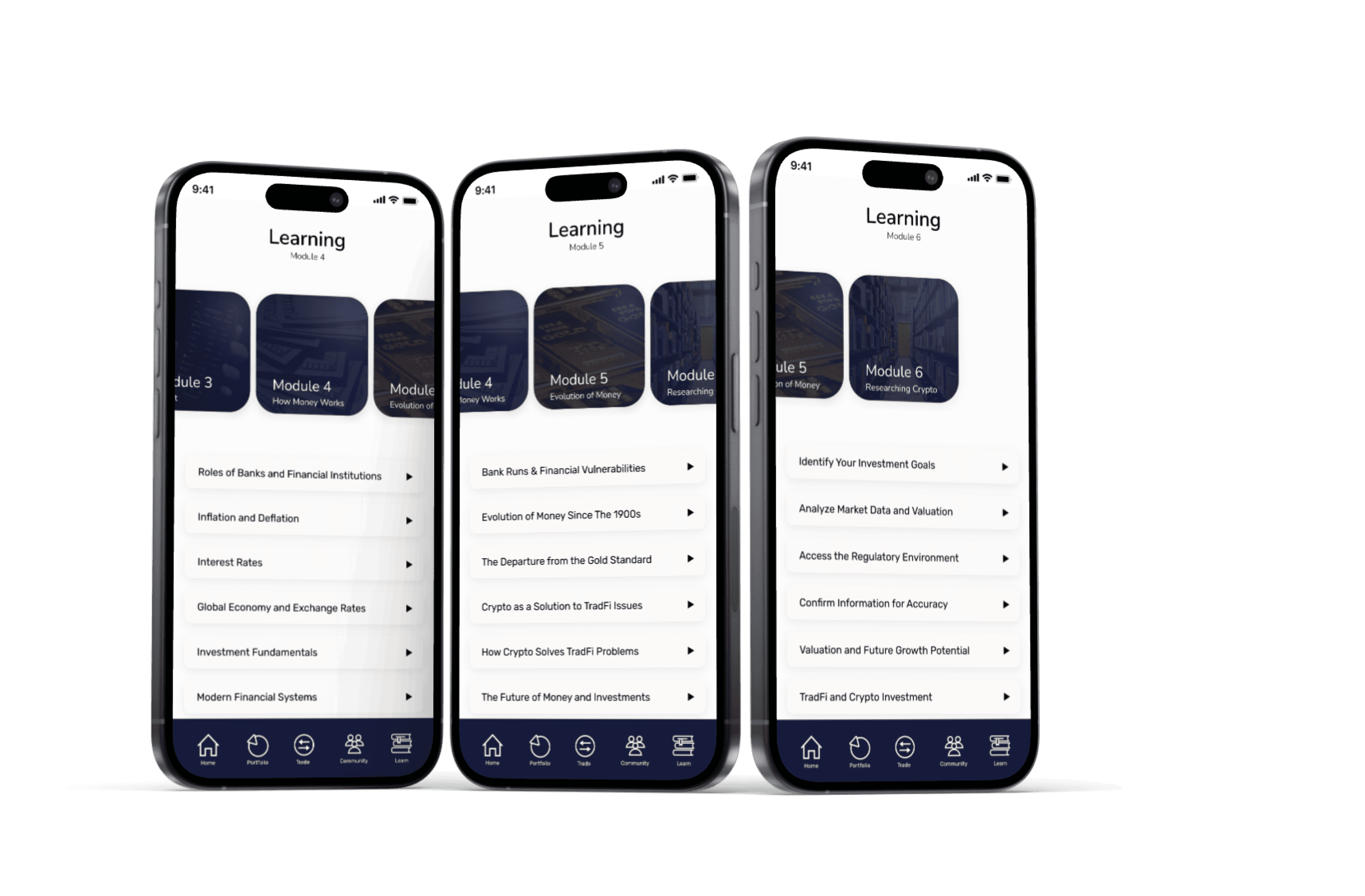
Consolidated all learning modules
Improved learning module designs
Usability Testing
Mockups
Final Designs

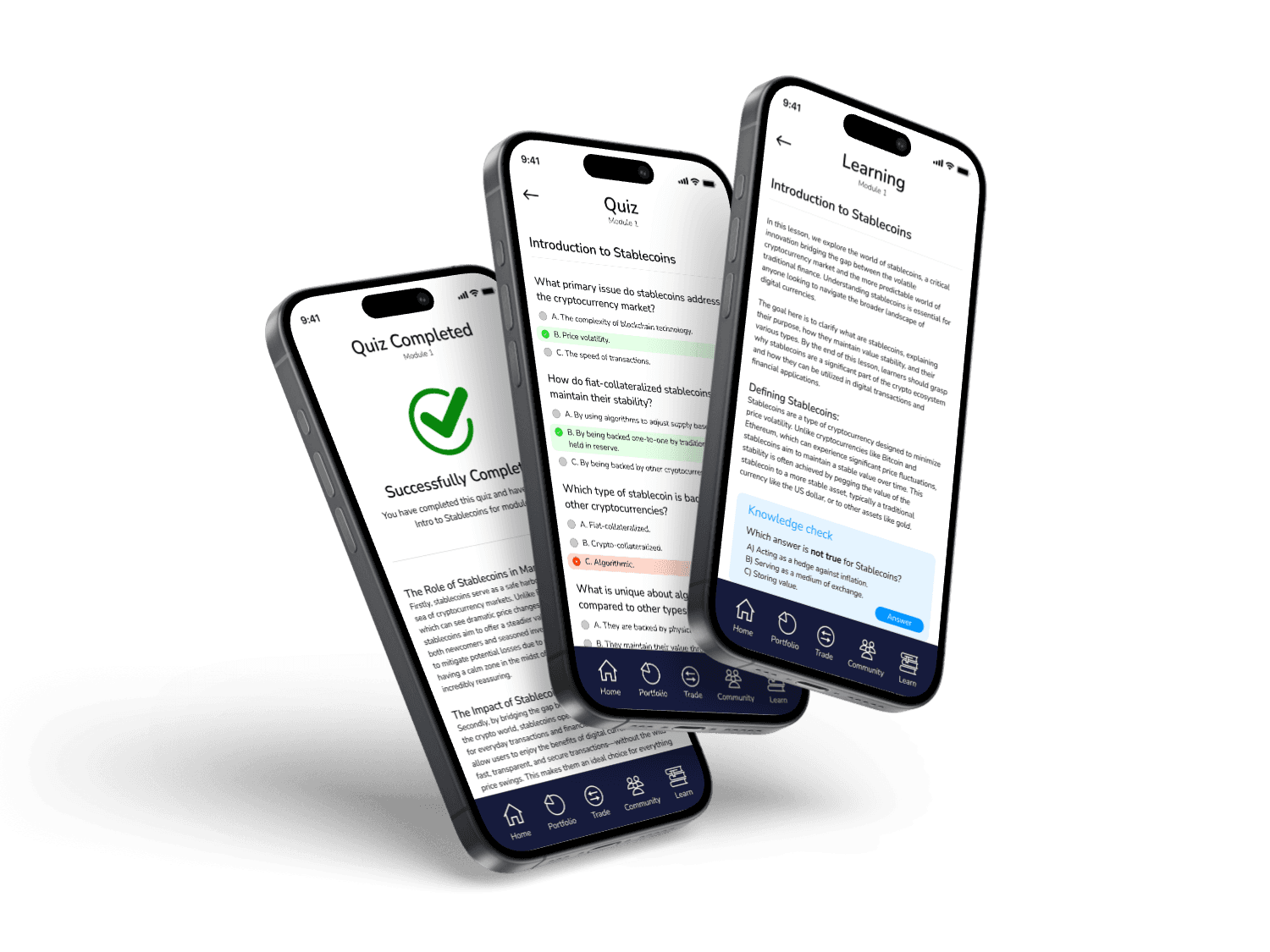
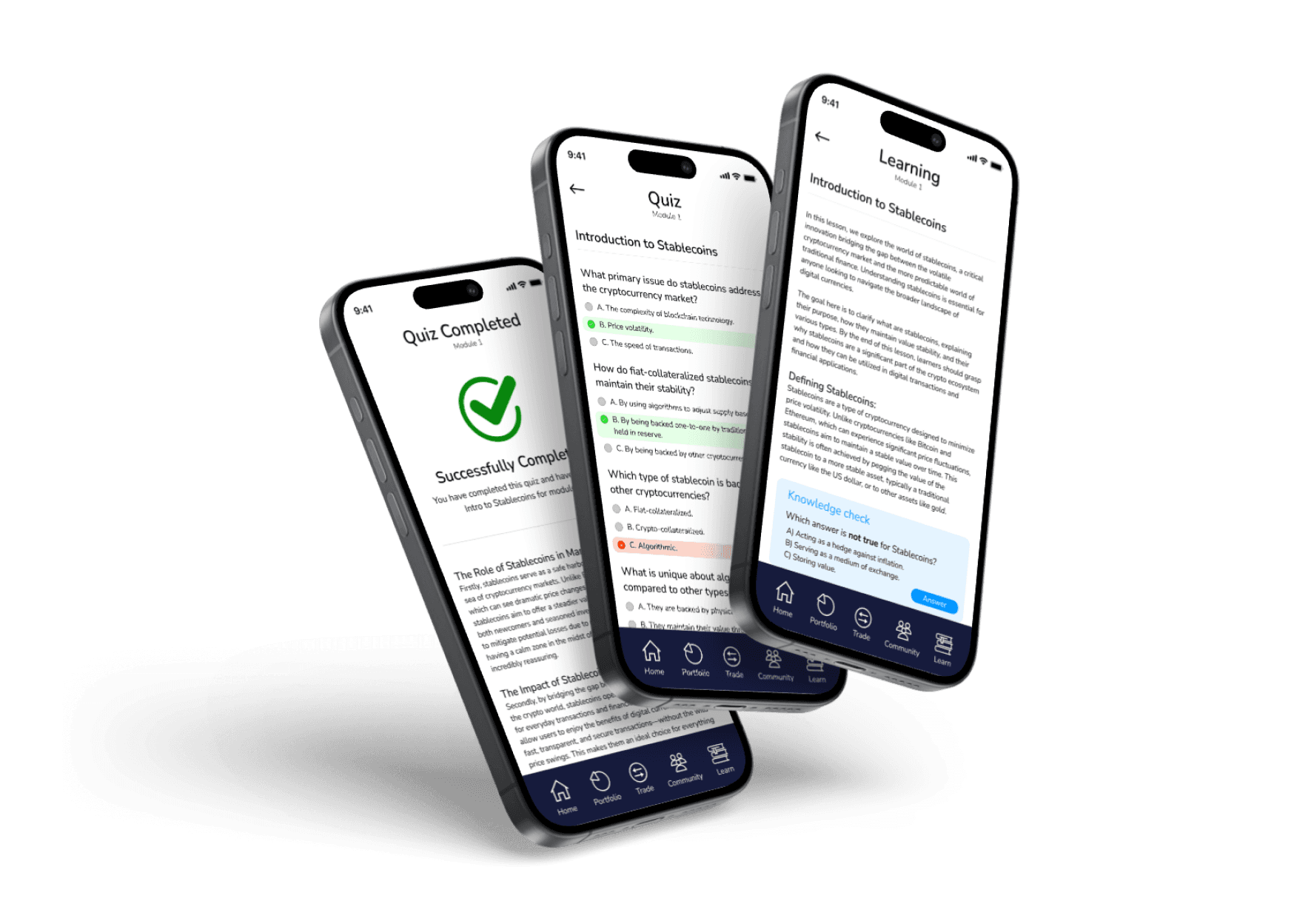
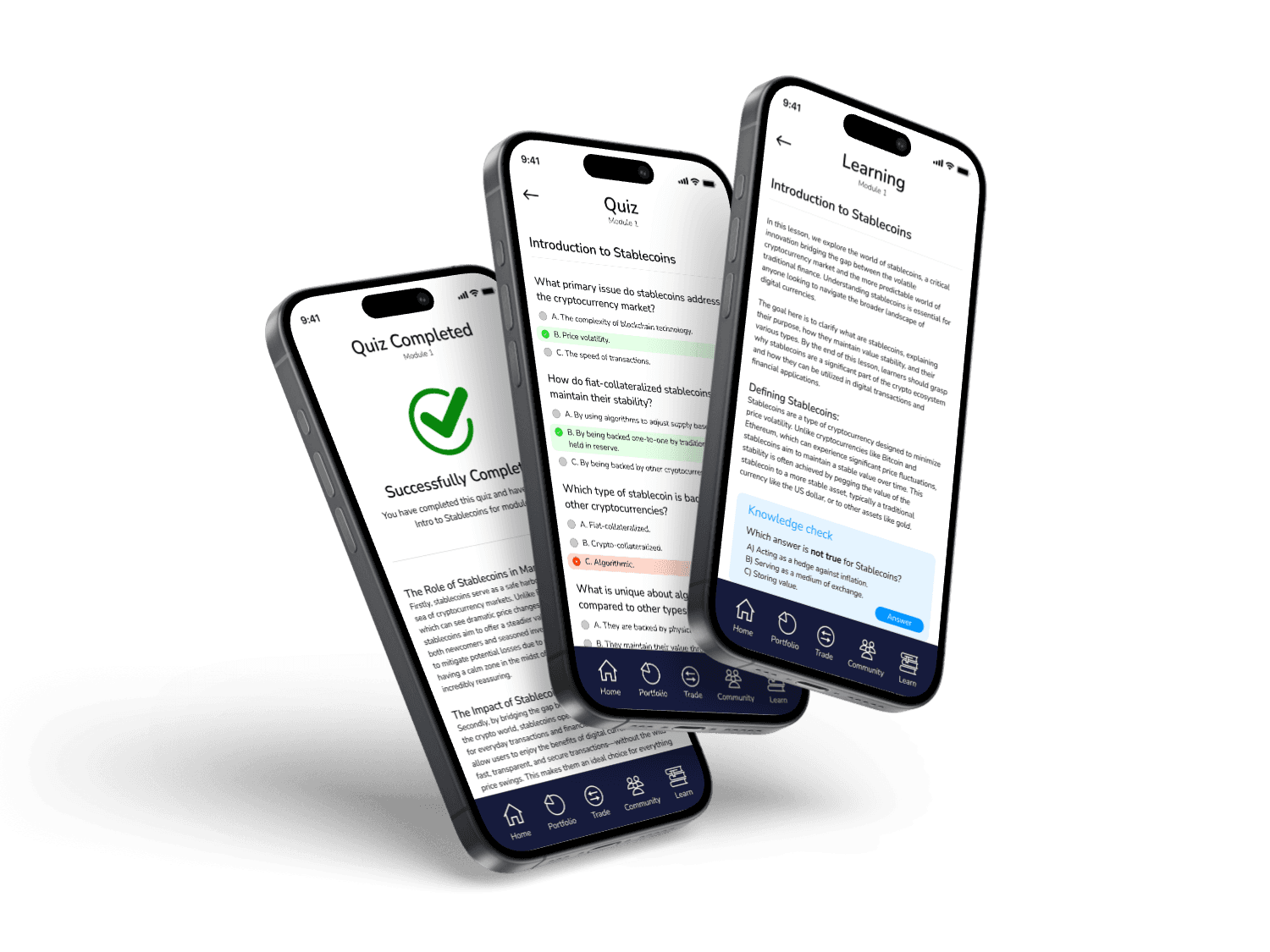
Reinforcing Learning Through Interactive Quizzes
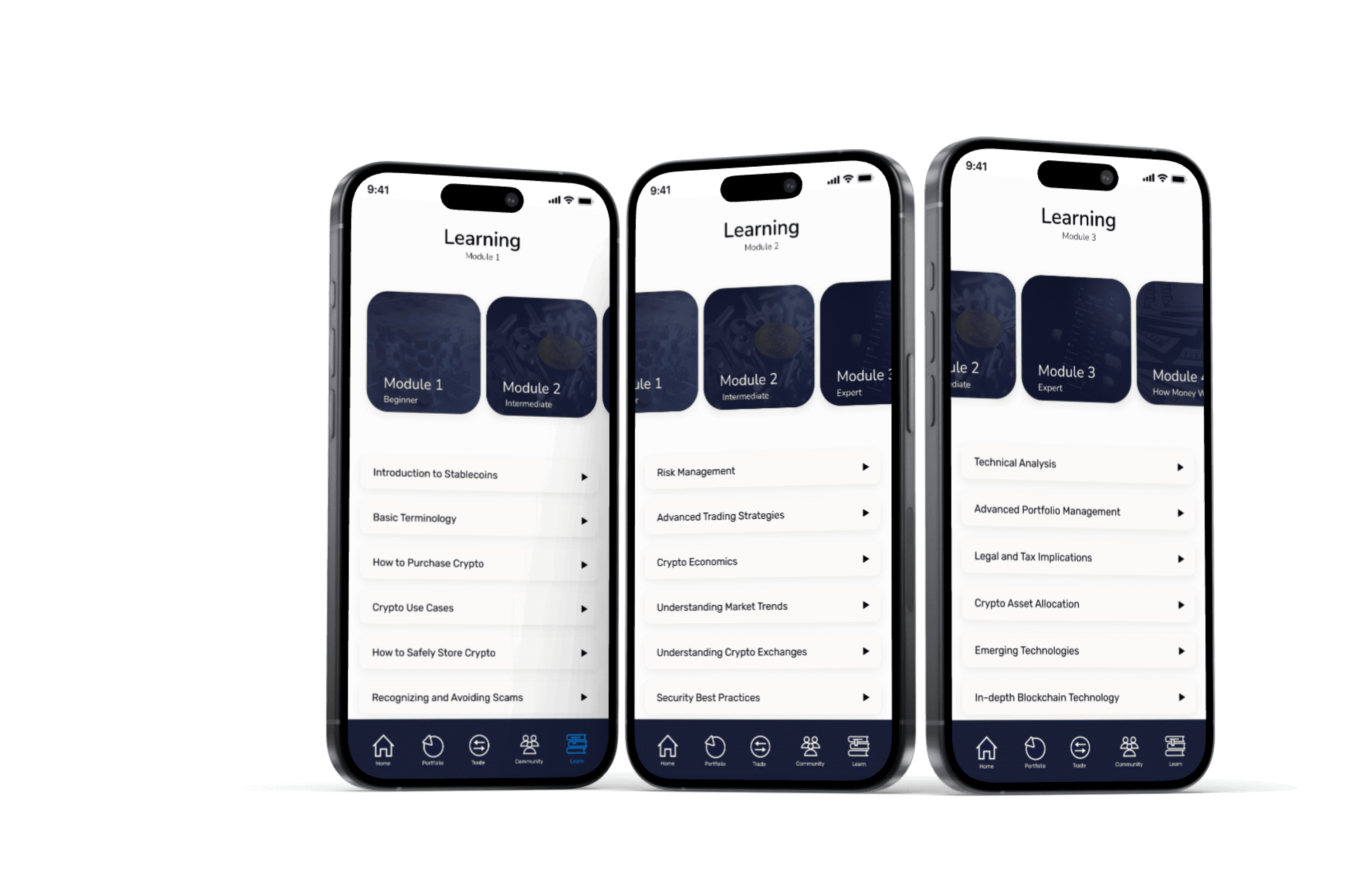
Learning Modules
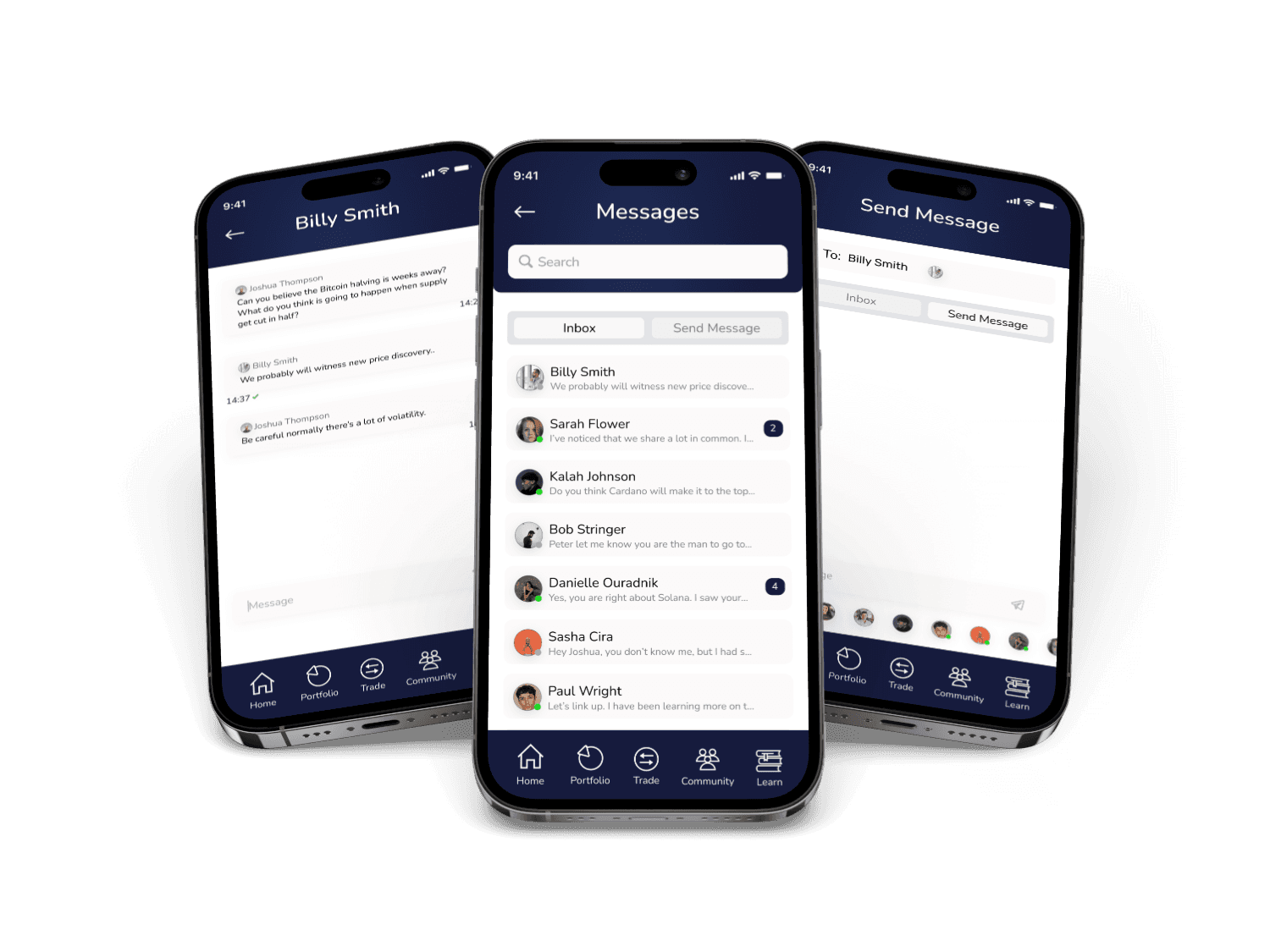
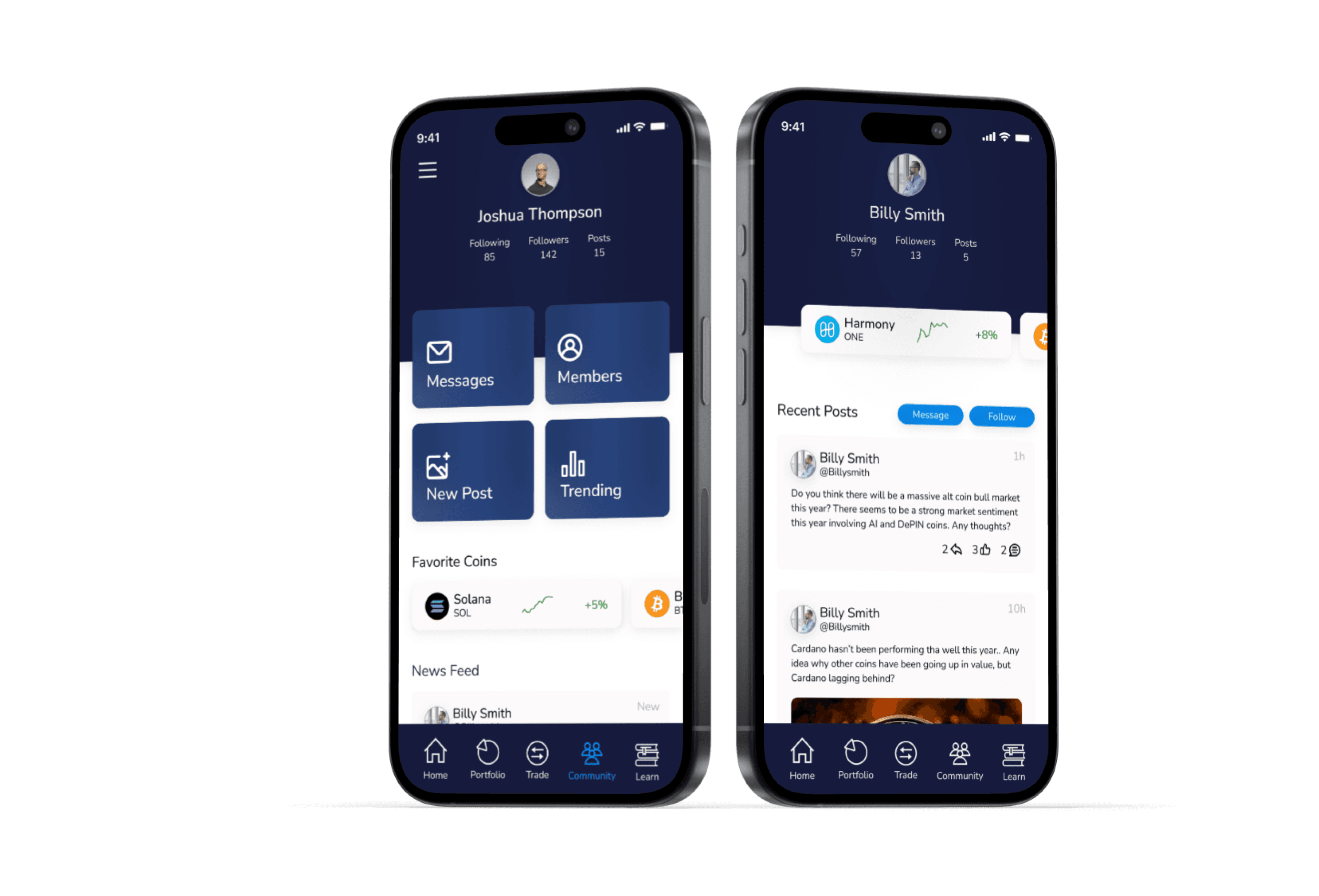
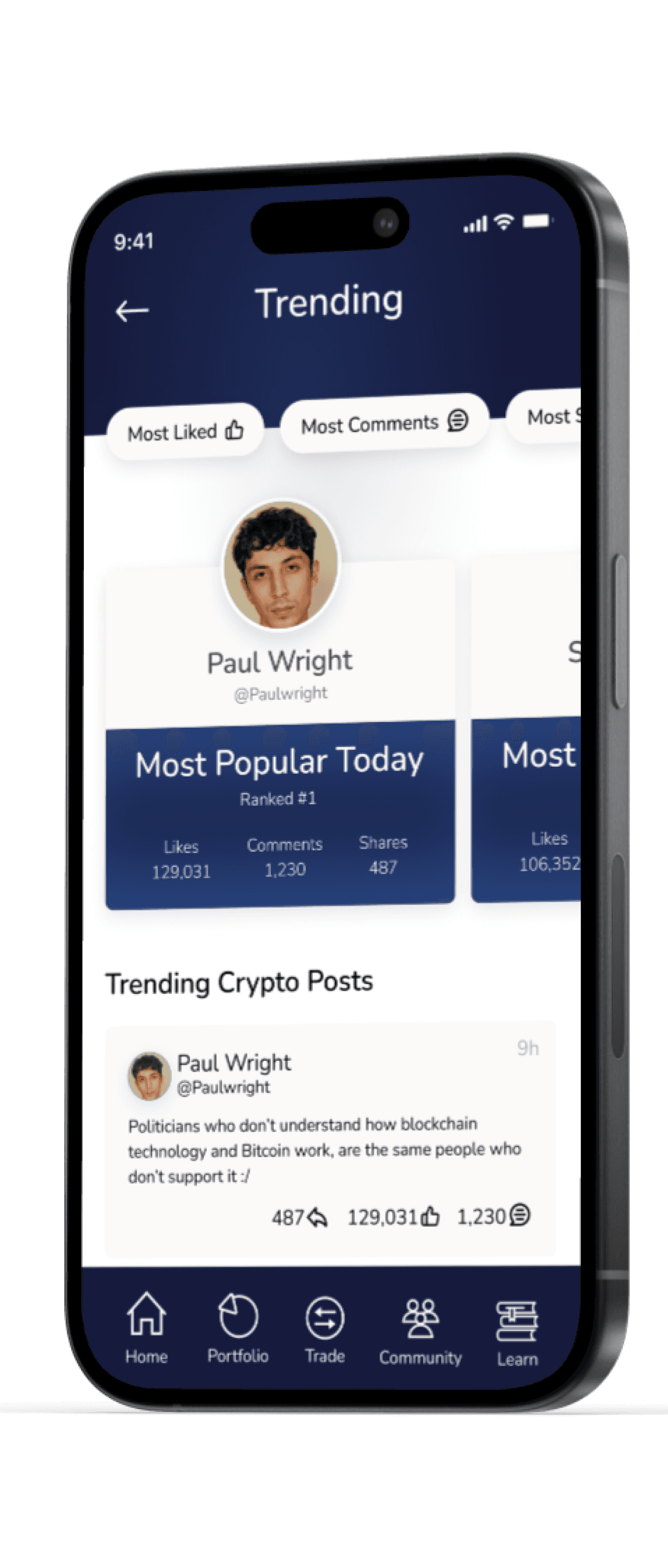
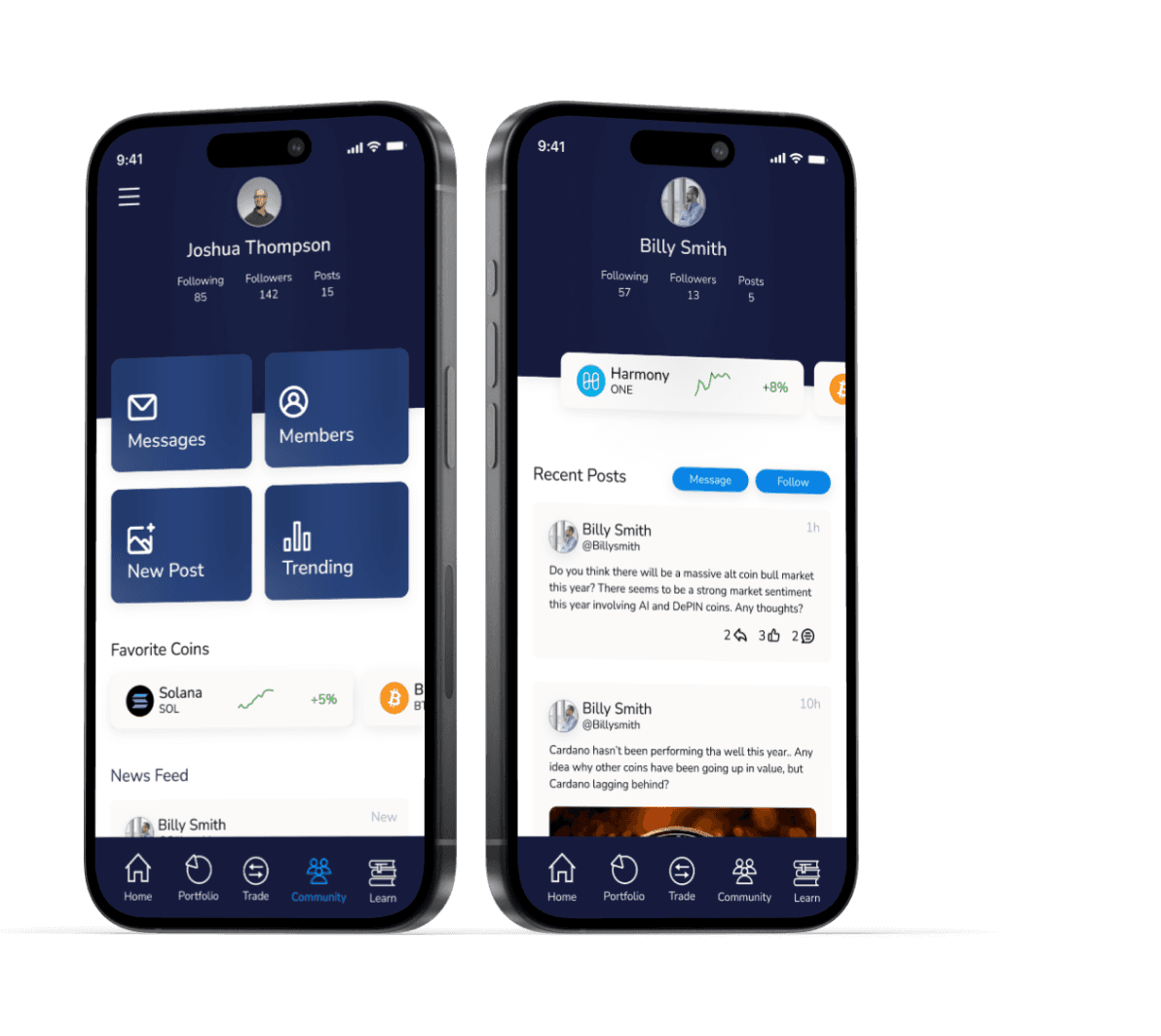
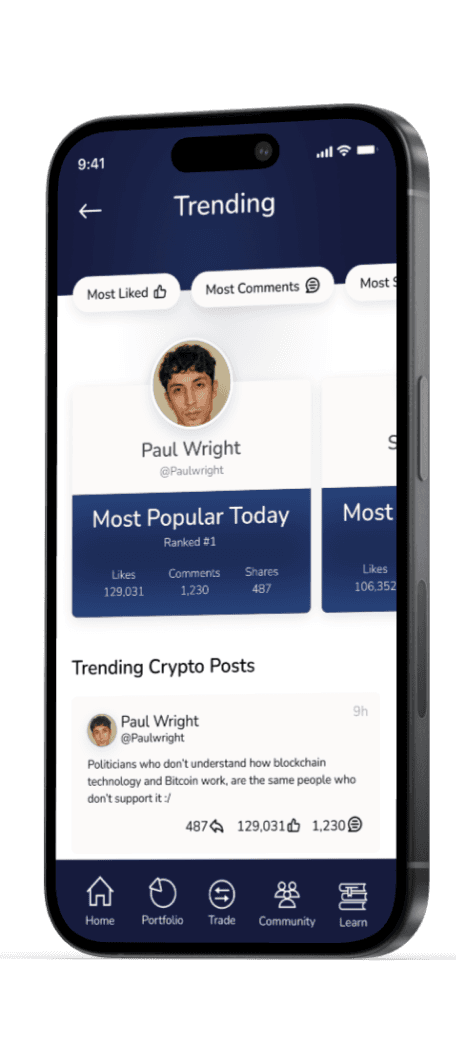
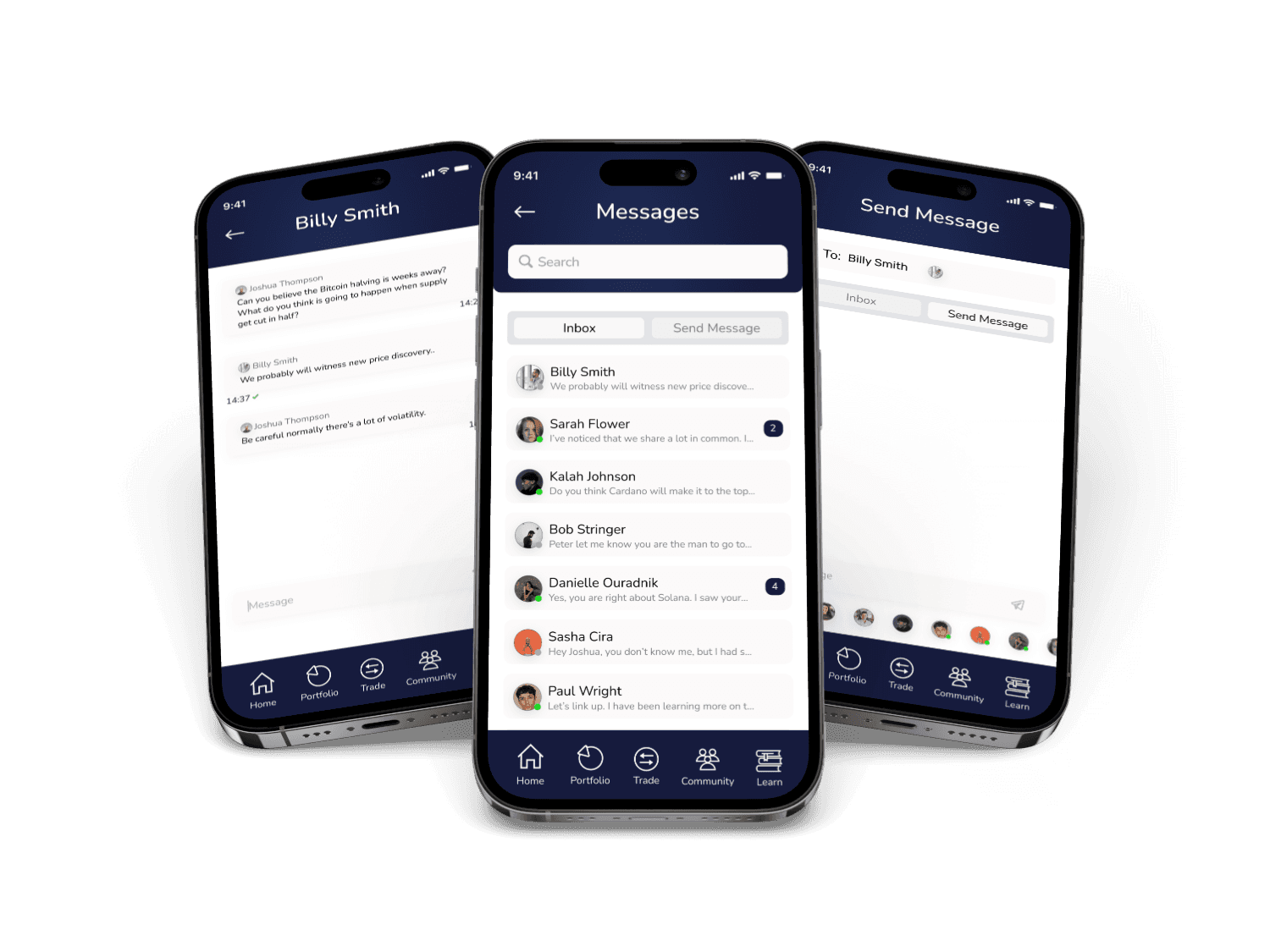
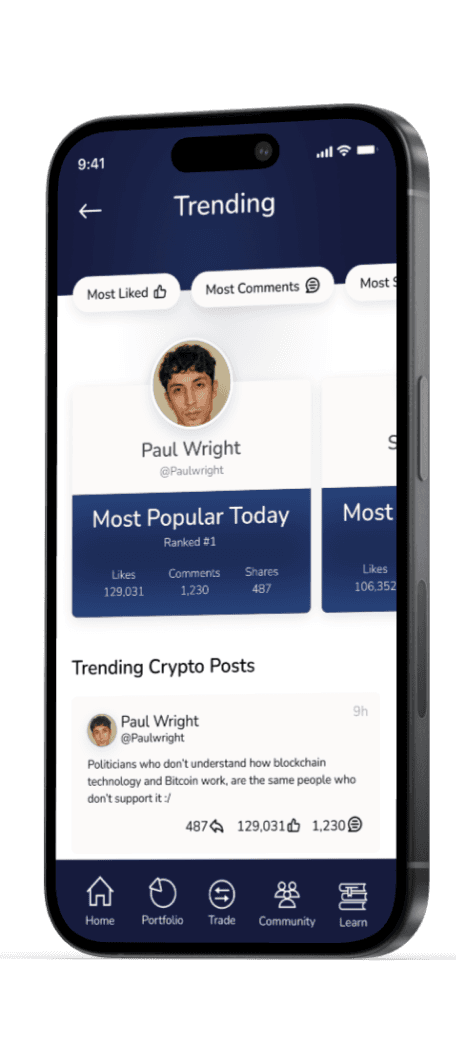
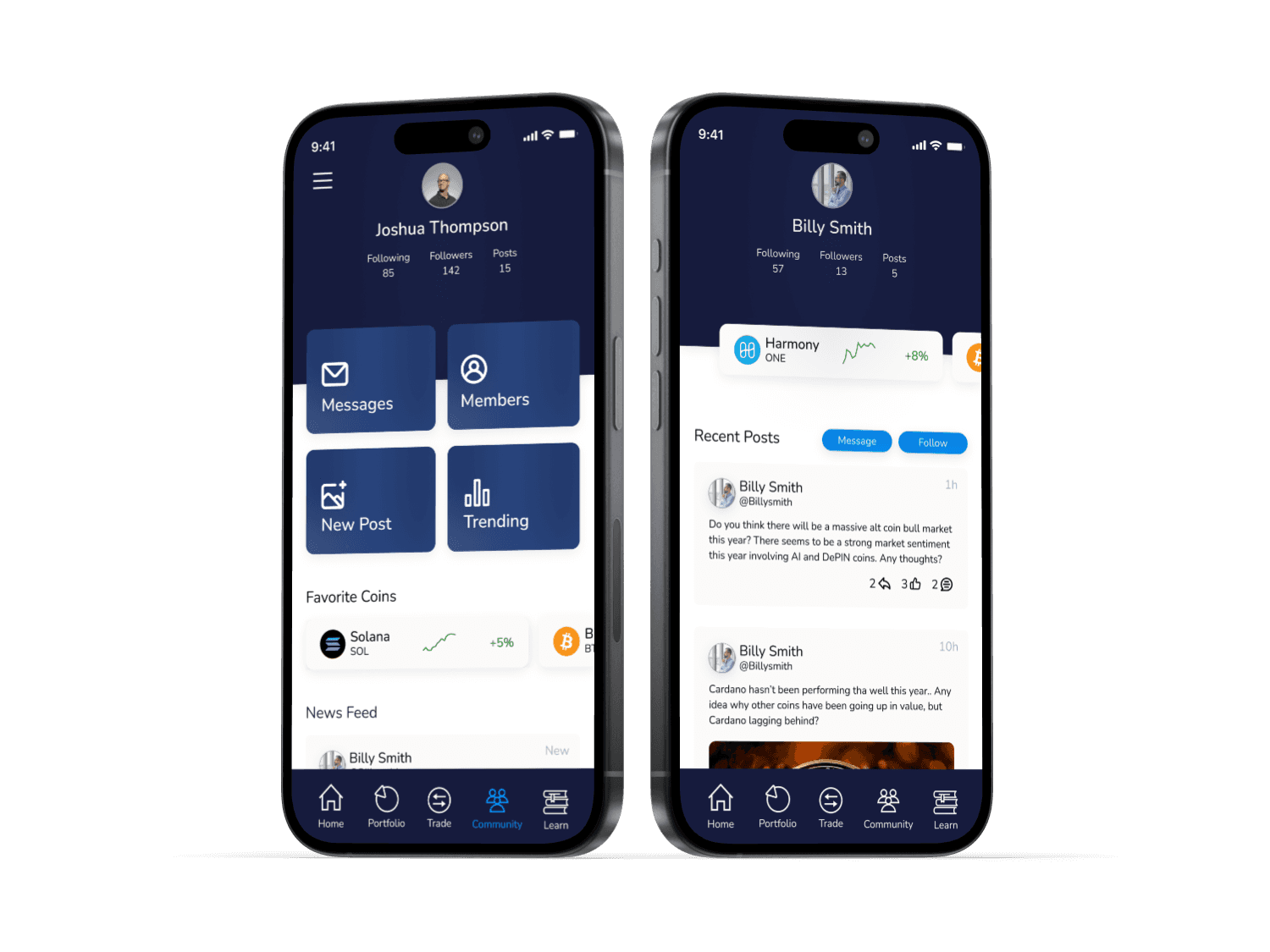
Community Engagement
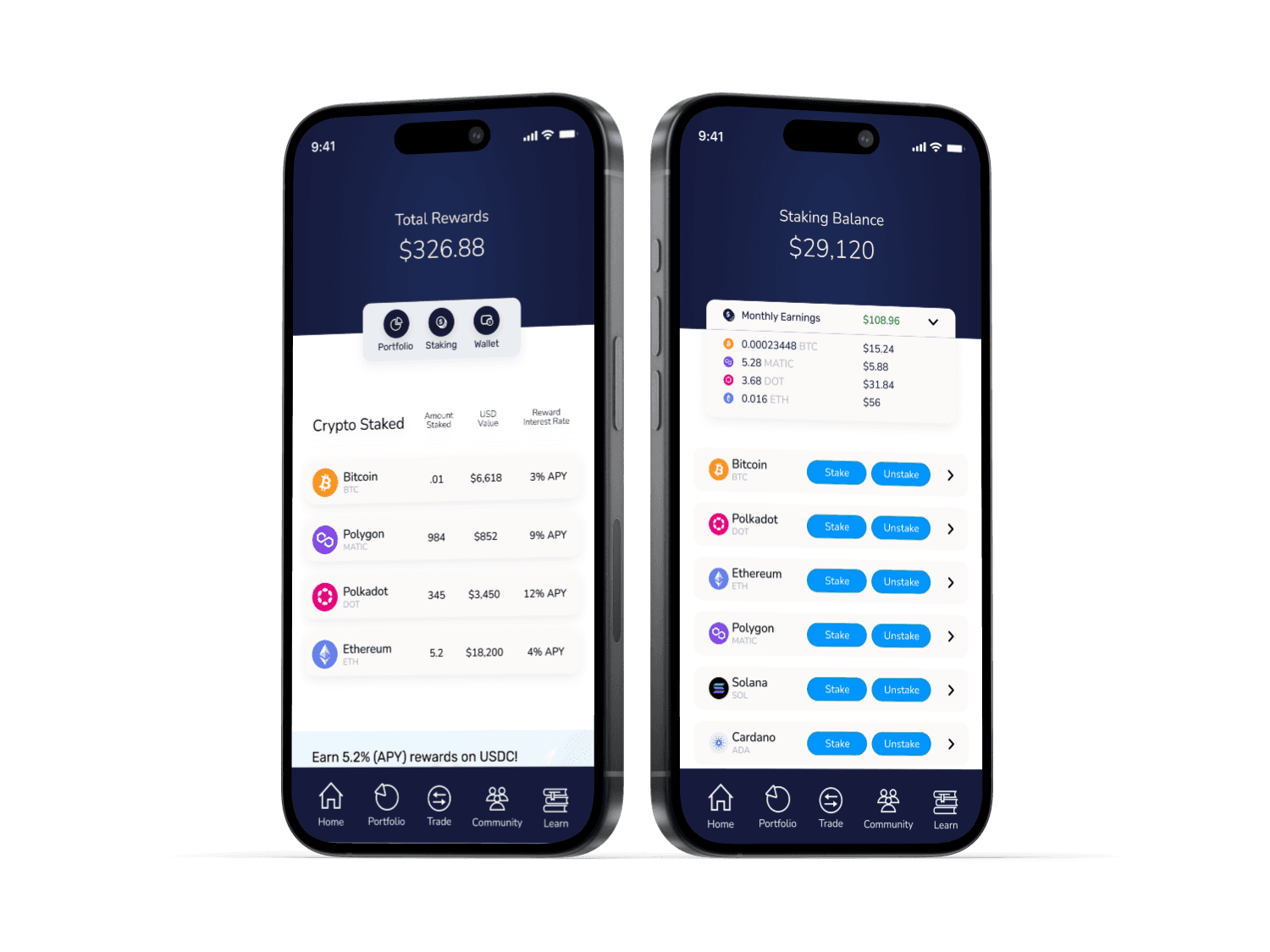
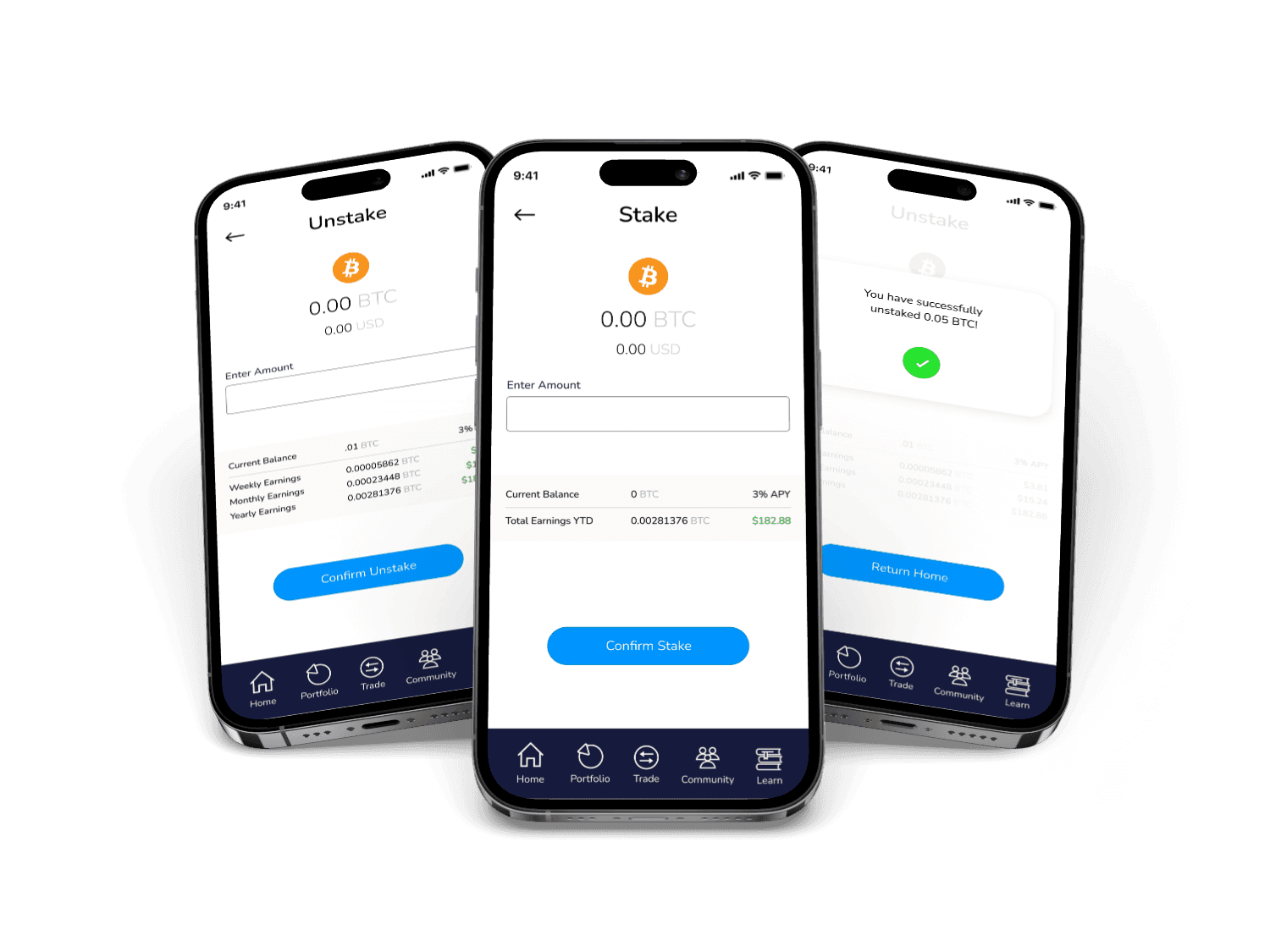
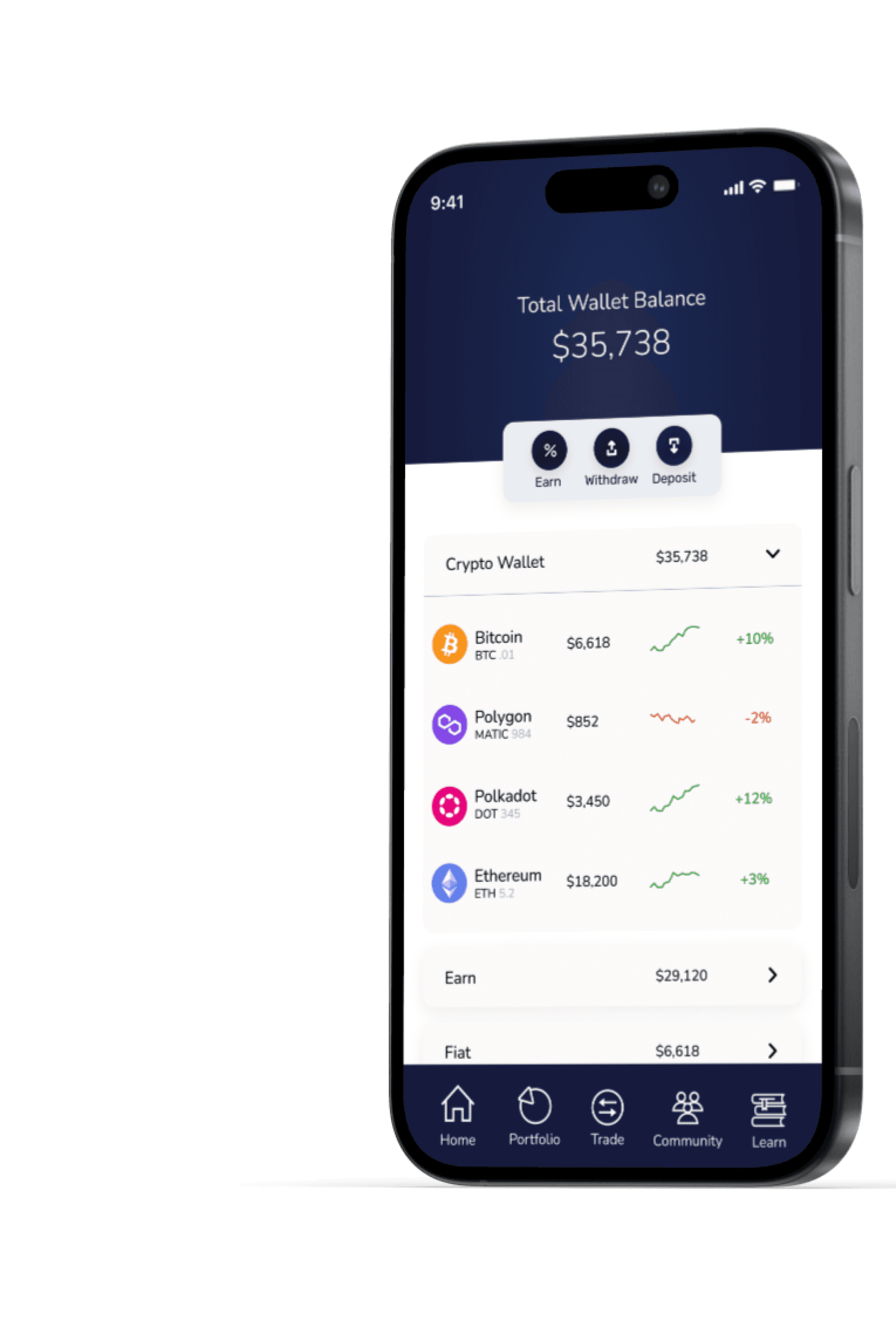
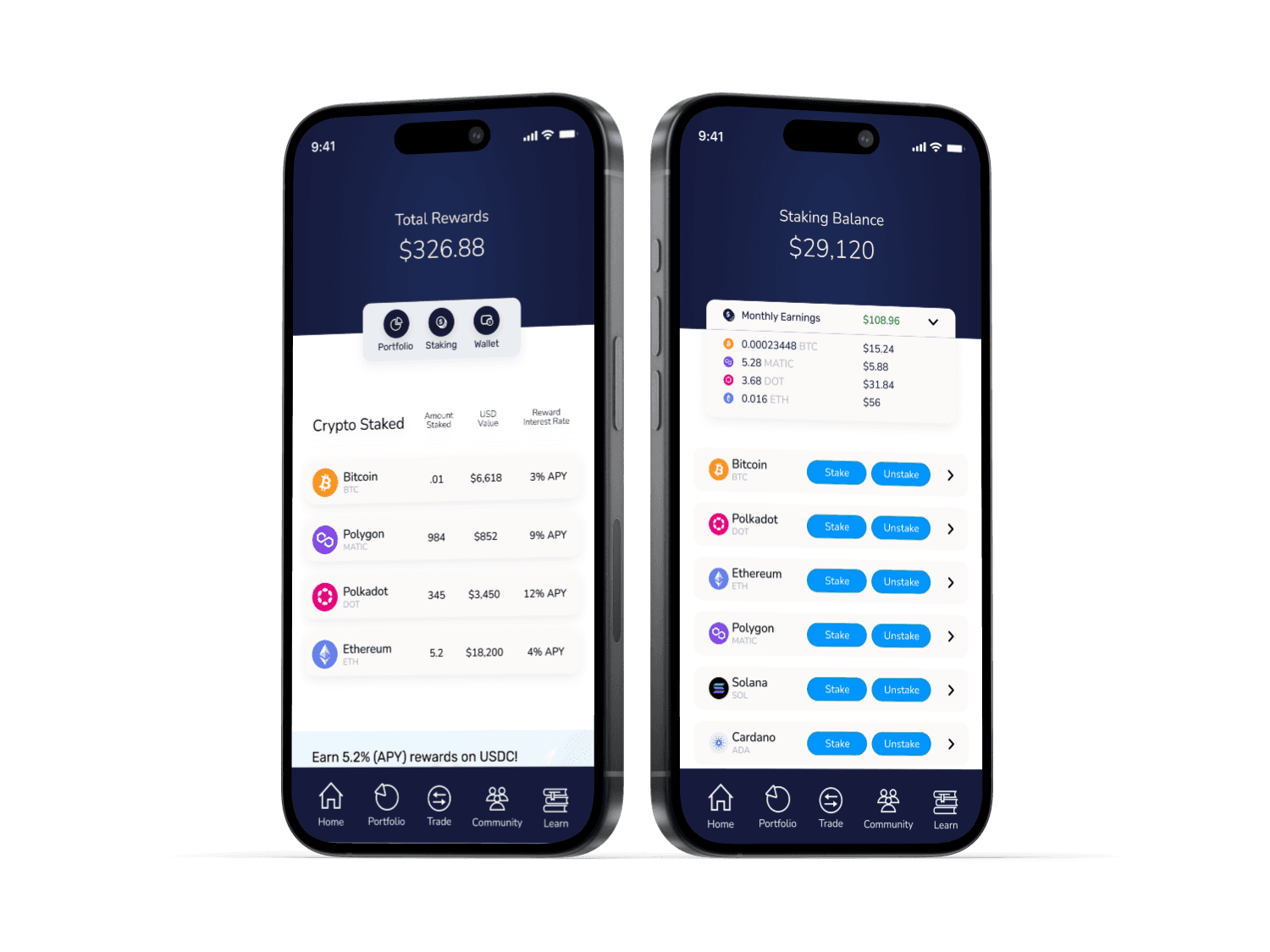
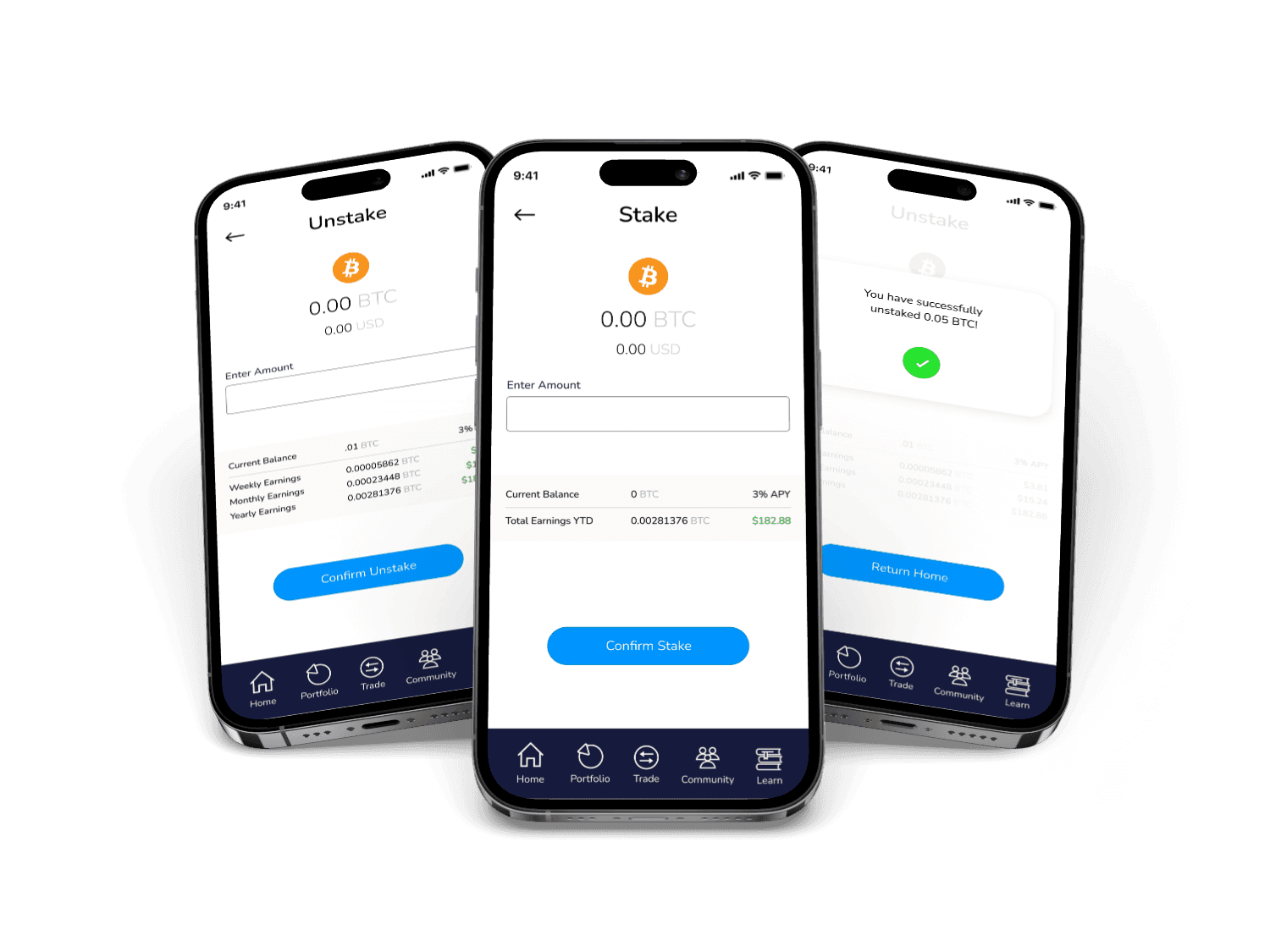
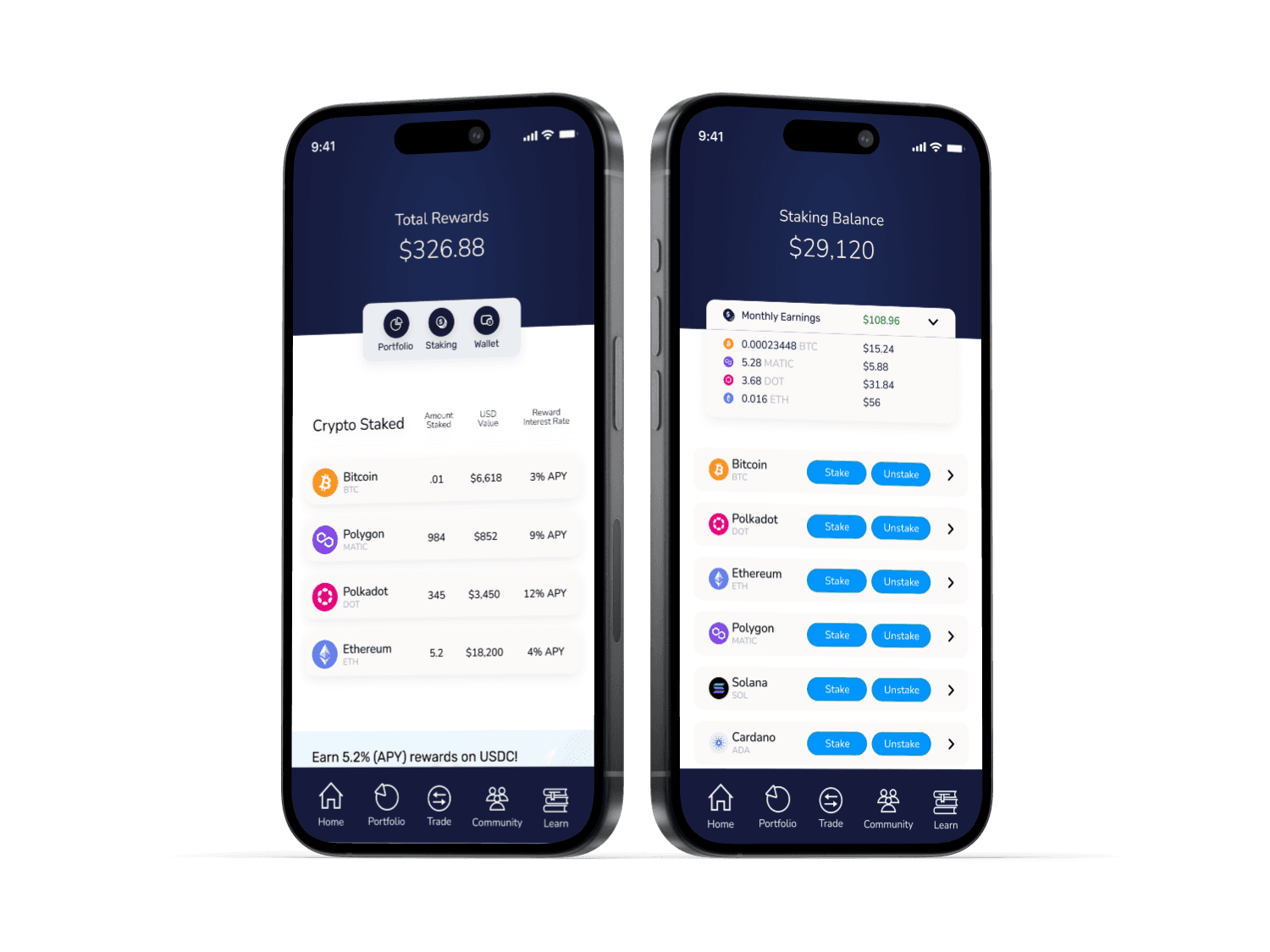
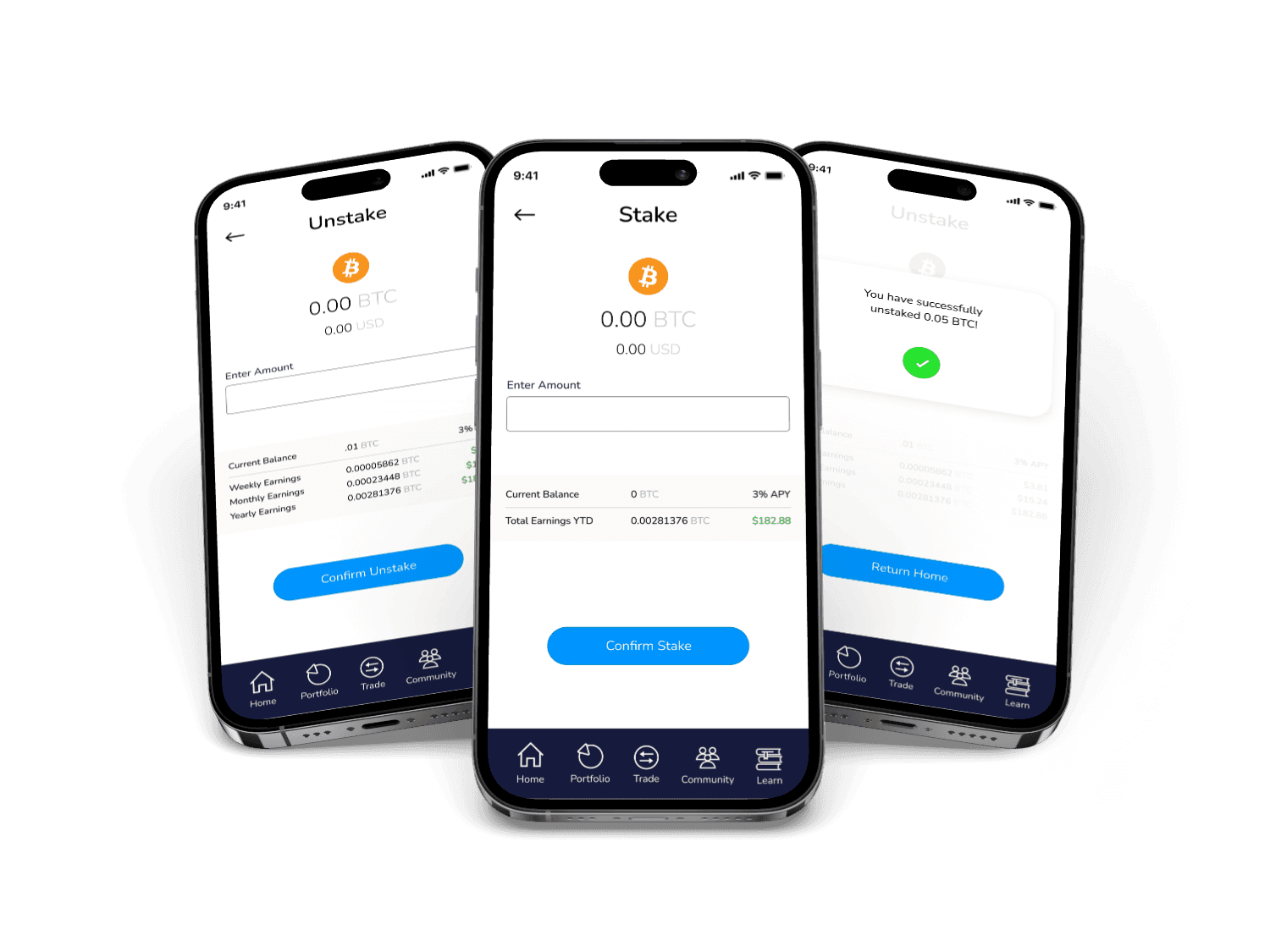
Staking Crypto to Earn Rewards



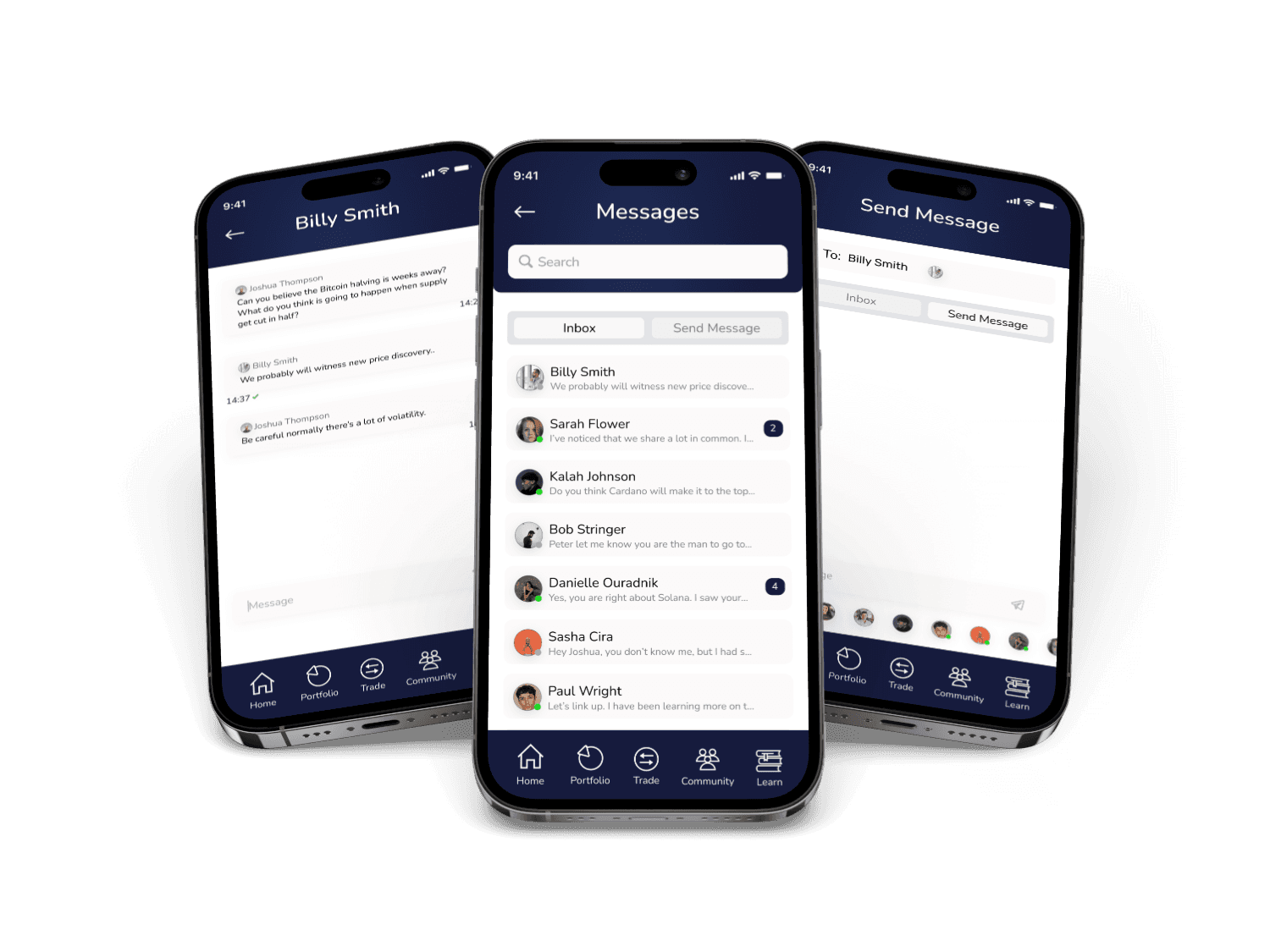
Community Messaging



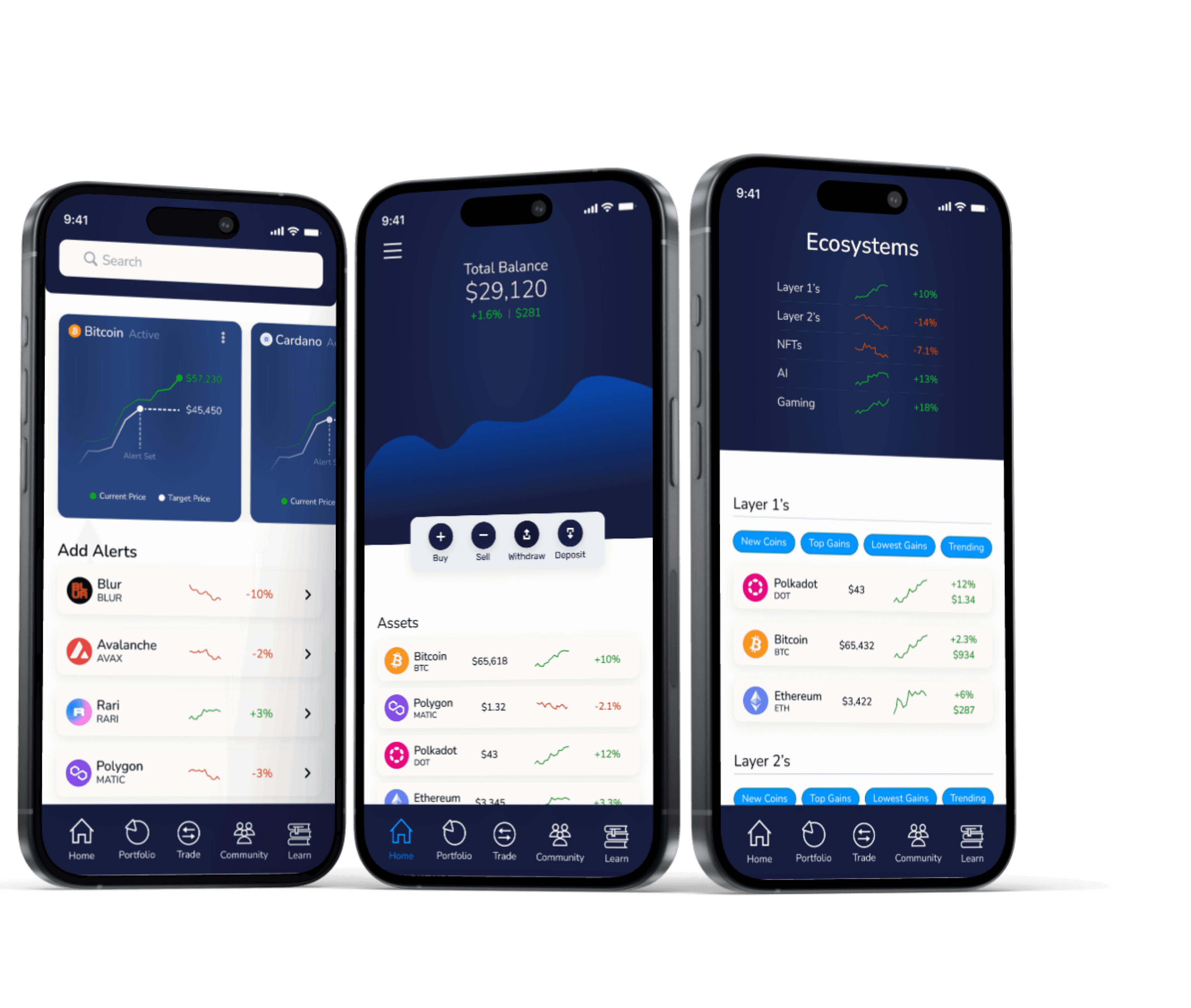
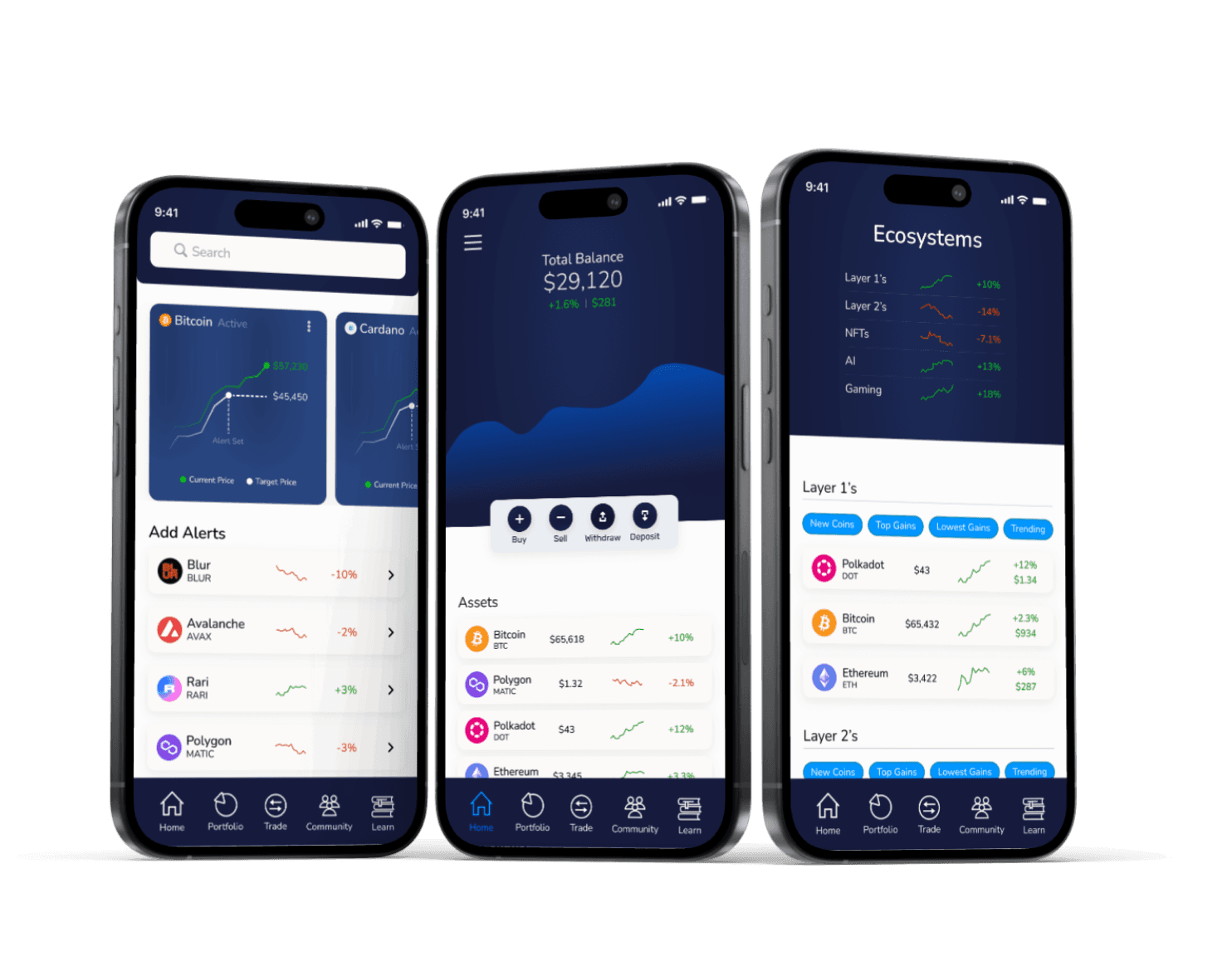
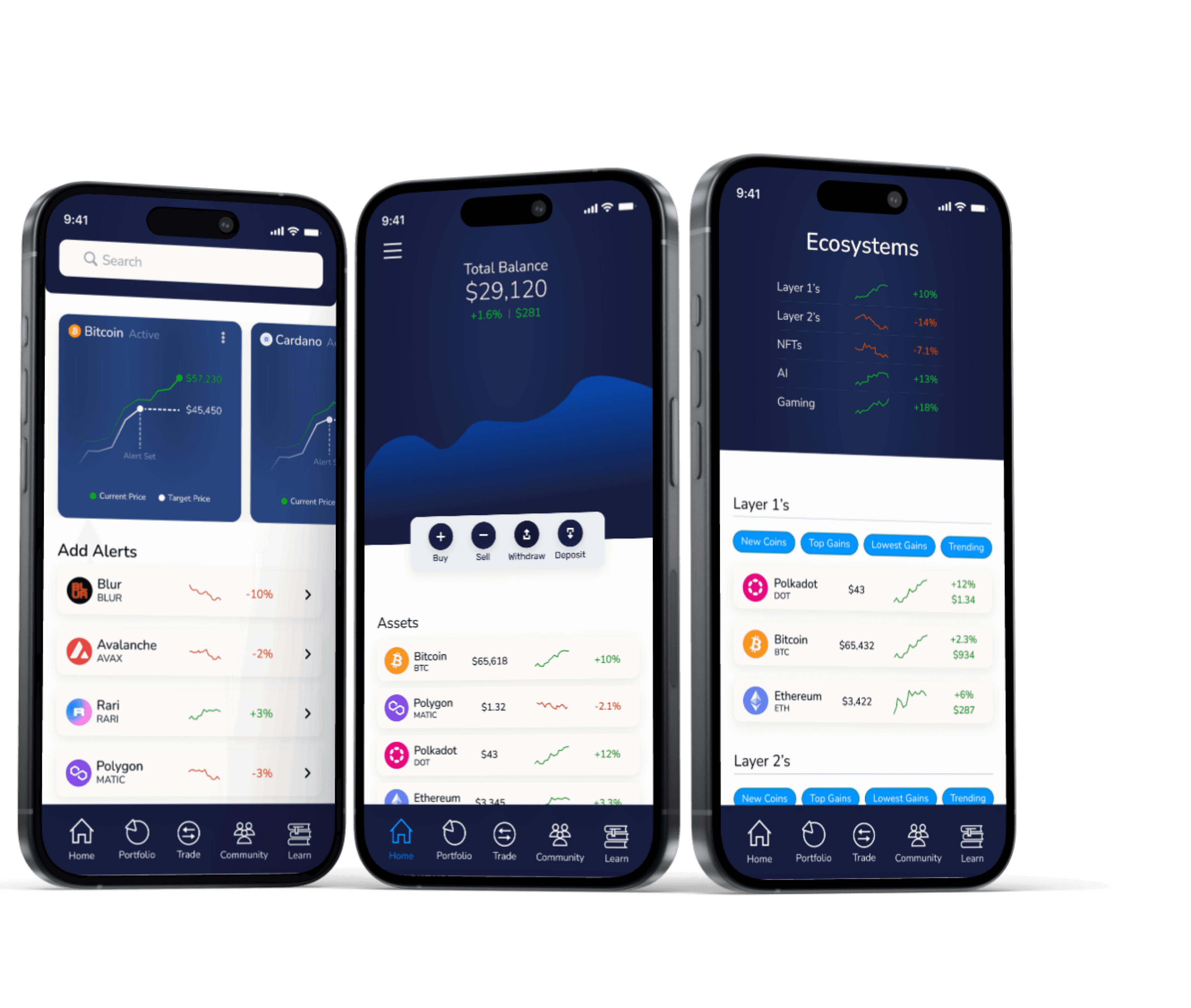
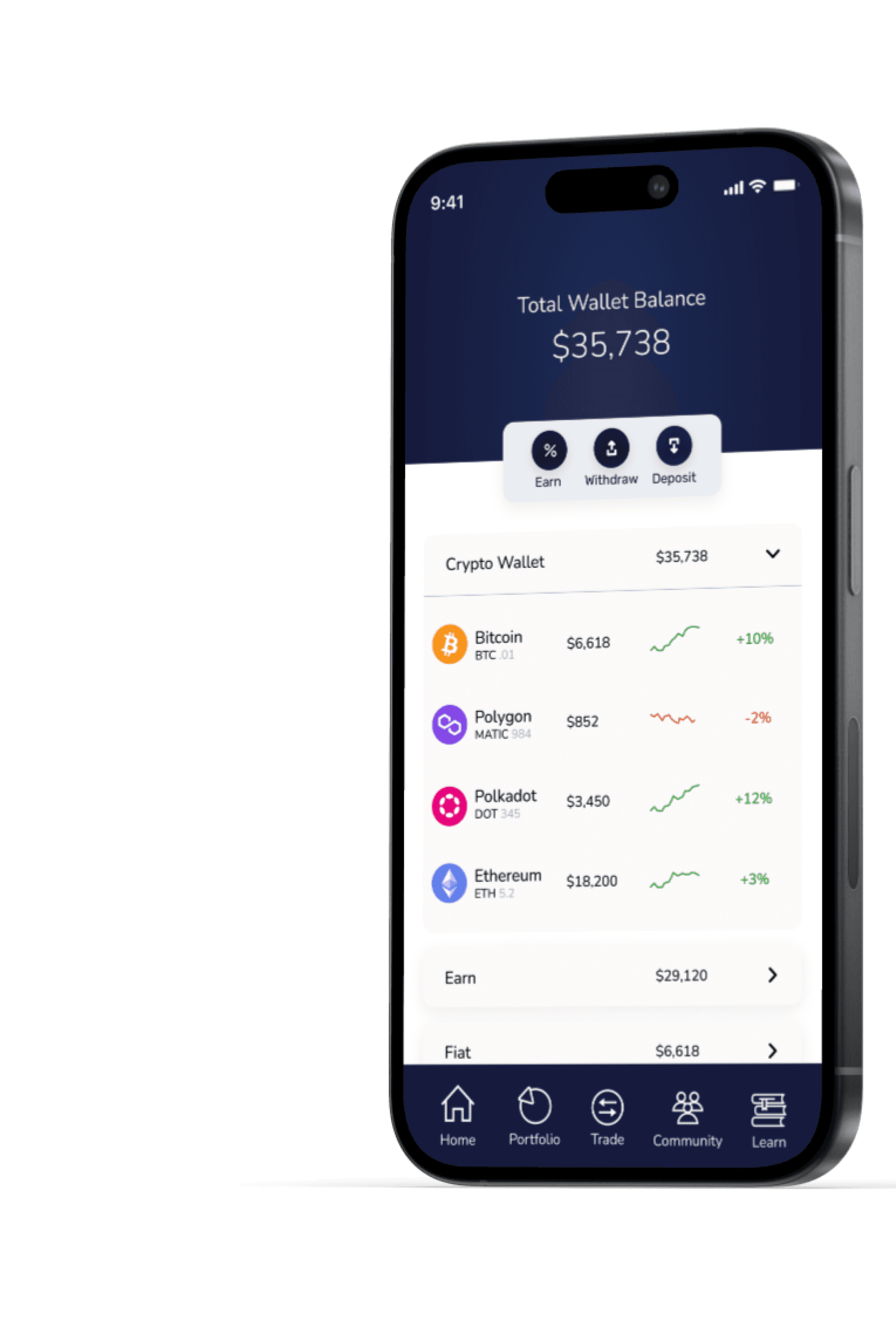
Alerts, Home, Ecosystems, Wallet

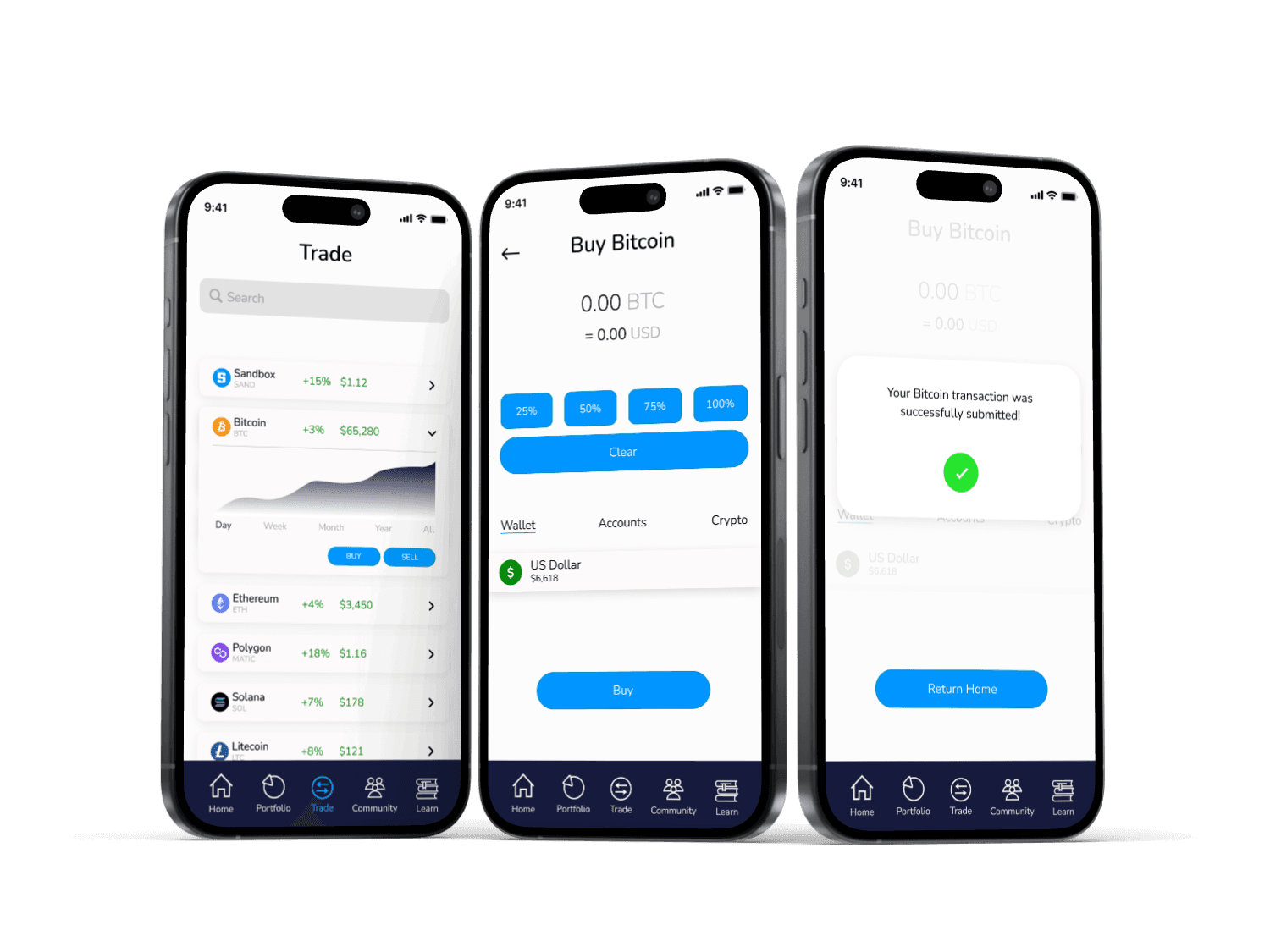
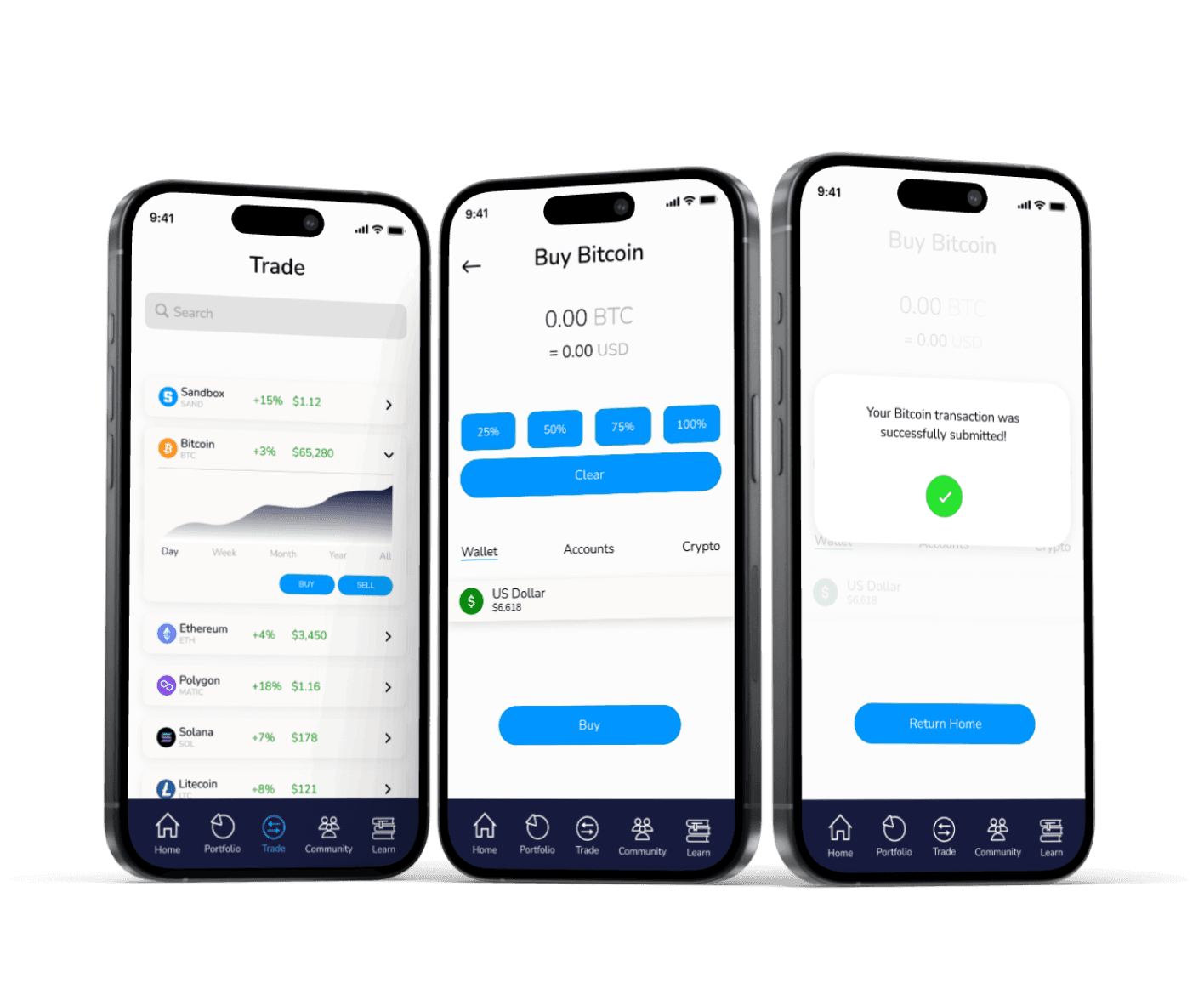
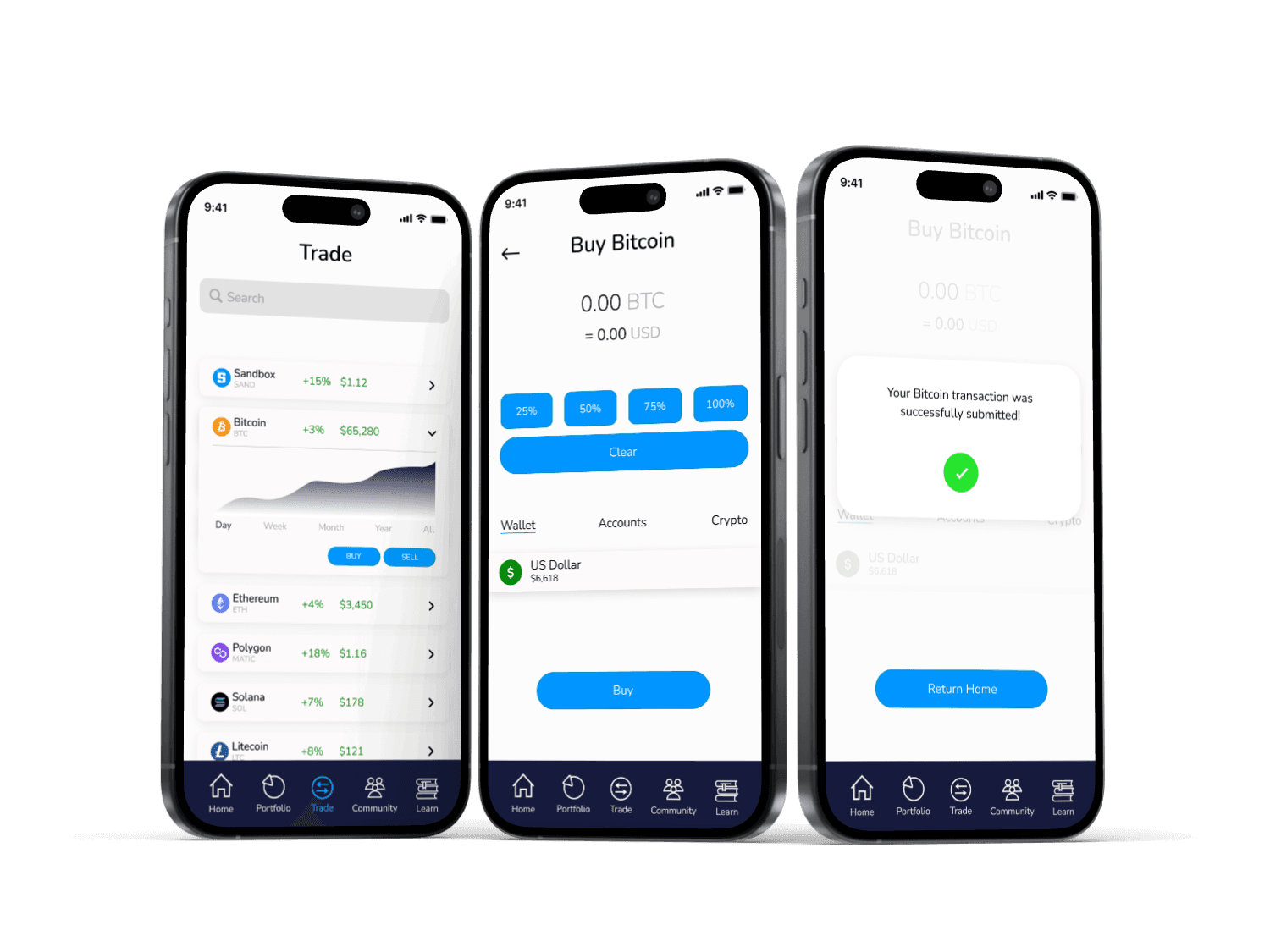
Trading Crypto


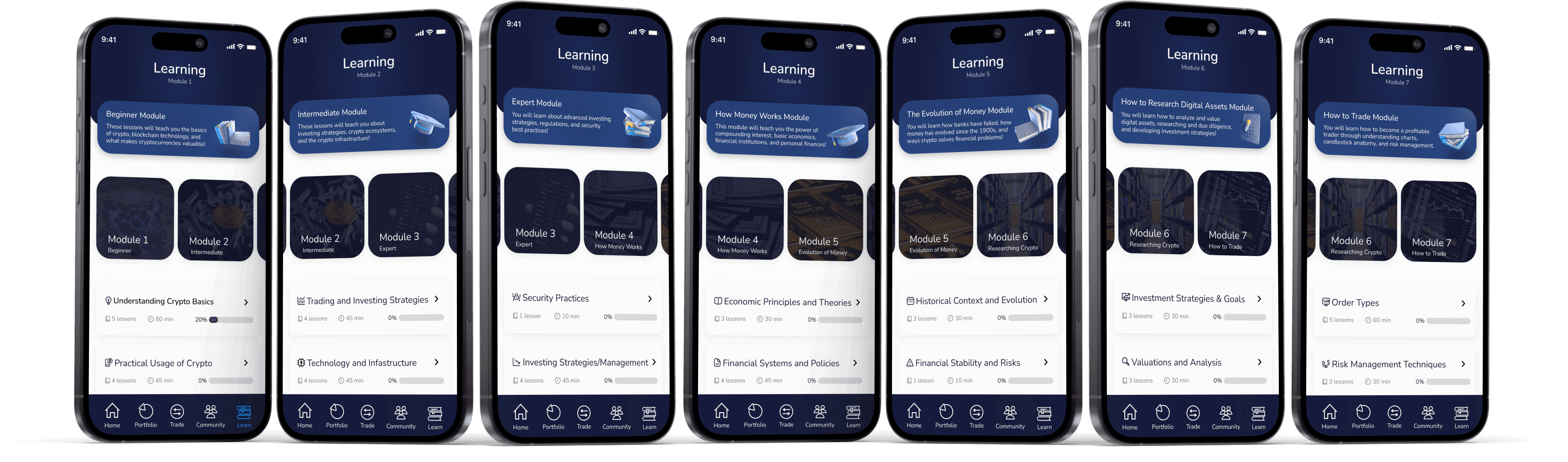
Here’s what the learning modules looked like during usability testing, so this was before the learning modules were consolidated, and before adjustments were made to the UI designs.



This adjustment enhanced the user experience because it allowed us to consolidate all of the learning within the original nav bar option of “learning” rather than having a separate nav bar UI for the trading lessons.
To avoid user confusion caused by a separate "learn trading" UI from the traditional navigation bar, the issue was addressed by integrating all trading modules into the "learning modules," and a 7th module was created.
Learn Trading UI
4 Months
Timeline
Product Management
UI/UX Designer
Roles
Financial Technology
Cryptocurrency
Industry
Figma
Illustrator
Software

Platform
Evaluation
Consider which platforms can take him from a beginner to a confident trader without information overload.
Look for apps with a balance of educational content and user-friendly trading features.
2


Registration
and onboarding
Registers for the chosen app, setting up his profile.
Engages with learning modules, introductory sessions, sets up 2FA, and initial customization.
4


First
Investment
Apply insights from educational content to make his first investment in cryptocurrency.
Engage with the app's
learning resources for
continuous education.
6

Decision
Making
Decide which platform best meets his needs for learning and trading.
Assess his readiness to start trading with real money based on the educational content provided.
Considers a platform that has a simple UI and security features.
3


Self-Assessment
and Engagement
Ask himself if the platform will truly help him understand crypto as he starts trading.
Test his knowledge within trading environments and validates his understanding of market trends through education modules
and quizzes.
5


Portfolio
Management
Reflect on his preparedness to make his first real trade and consider his initial steps in managing and diversifying his crypto portfolio.
Monitoring his portfolio performance, setting investment goals, and adjusting strategies.
7


User Flow

Learning
and Application
Utilize the app’s educational resources to keep up with market trends and investment strategies.
Participate in community discussions or forums if available for additional learning and support.
8

Review and
Adjust Strategy
Regularly reflect on the outcomes of his investments.
Adjust his strategies based on performance insights and market conditions.
9

Initial Interest
and Research
Develop an interest in learning about digital assets.
Research apps that cater to crypto beginners and offer
educational material.Begins reading articles on crypto basics.
1


What I learned
I had to make many different iterations based on user feedback, such as organizing the educational content all within one place. This provided a clear area where users can learn, which reduced confusion. Users could click on the learning icon in the nav bar to access all learning materials without having to search in different areas of the app.
Improvement for Future Designs
In future projects, I will prioritize gathering and analyzing user feedback early and often to inform design iterations. By creating centralized hubs for related content, I can enhance usability and ensure that users can easily find the information they need.
Iterative Design and User Feedback
Key Takeaways
What I learned
I learned how to become better at organizing the design process. This included naming conventions, responsive designs, and creating variants while making components. These practices streamlined adjustments later in the design stages and facilitated iteration redesigns after user feedback during usability testing.
Improvement for Future Designs
Moving forward, I will implement a structured design system from the outset of each project. This will include standardized naming conventions, the creation of reusable components, and responsive design principles to ensure consistency and efficiency throughout the design process.
Organization and Design Process
What I learned
I learned how to find ways to reinforce learning, such as adding interactive quizzes after the user completes a lesson. Initially, the app only had the learning aspect without quizzes, which did not provide a way for users to test their newly acquired knowledge.
Improvement for Future Designs
In future applications, I will integrate interactive elements like quizzes, flashcards, and practice exercises to reinforce learning and enhance user engagement. This approach ensures that users can apply what they have learned and retain information more effectively.
Reinforcing Learning with Interactive Elements
Conclusion
These key takeaways highlight the critical lessons learned and the improvements that will be made in future projects. By focusing on user feedback, organizing the design process, and reinforcing learning, I am better equipped to create more effective and user-friendly applications.







Age 24
Occupation IT Specialist
Education BS in CS
Location Idaho
User Flow
Iterative Design and User Feedback
Paracoin offers educational content, an easy-to-navigate interface, and social features. Users can learn, trade, and engage with other crypto enthusiasts all within one app.

Making investing
more understandable
Making investing
more understandable
4 Months
Timeline
Product Management
UI/UX Designer
Roles
Financial Technology
Cryptocurrency
Industry
Figma
Illustrator
Software
Project Overview
Product
Paracoin is a transactional and educational cryptocurrency application. This project was built around keeping things simple and straightforward, so new users who may have never transacted with crypto can easily be able to place trades, learn how cryptocurrencies work, and become more confident investing in digital assets.
Problem
Navigating the world of cryptocurrency can be challenging for new and casual users due to its complex terminology, diverse array of coins, and the technical nature of transactions and wallets. The lack of reliable educational resources prevent many investors from entering the cryptocurrency market.
Opportunity
Develop an all-in-one cryptocurrency exchange platform that simplifies the process for users at all levels, providing a seamless, educational, and trustworthy experience for trading, investing, and managing digital assets that empower users to learn and apply their knowledge for more strategic investing.
Project Goals
Social Engagement
Offer a social network to connect with, so people can build relationships with likeminded investors. This is incredibly helpful, especially for newcomers in this space.

Educational Content
Offer a simple UI design where it’s easier for new investors to participate in the crypto market. This allows both new and experienced investors to place trades and continue their learning journey.

Improved Accessability
Providing content for how money works, basic economics of supply and demand, and how to understand everything there is to know about cryptocurrencies and blockchain technology.

Process Strategy
Joshua needs help understanding complex cryptocurrency concepts and terminology.
He needs a user friendly App to manage his diverse investment portfolio.
To start investing in crypto as a means to learn about digital assets.
To understand the technical side of crypto transactions and blockchain technology.
To make informed investment decisions based on educational content and investing resources.
Goals
Feels overwhelmed by the amount of crypto and lack of straightforward information.
Concerned about making uninformed decisions that could lead losses.
Difficulty in finding a platform that balances educational content with UI.
Frustrations
Overwhelmed by the technical terminology associated with crypto and blockchain technology.
Difficulty in distinguishing credible sources of information from speculative advice.
Uncertain about the best practices for managing and diversifying his crypto portfolio.
Challenges
User Persona
Initial Interest
and Research
Develop an interest in learning about digital assets.
Research apps that cater to crypto beginners and offer
educational material.Begins reading articles on crypto basics.

Platform Evaluation
Consider which platforms can take him from a beginner to a confident trader without information overload.
Look for apps with a balance of educational content and user-friendly trading features.

Decision Making
Decide which platform best meets his needs for learning and trading.
Assess his readiness to start trading with real money based on the educational content provided.
Considers a platform that has a simple UI and security features.

Registration
and onboarding
Registers for the chosen app, setting up his profile.
Engages with learning modules, introductory sessions, sets up 2FA, and initial customization.

Self-Assessment
and Engagement
Ask himself if the platform will truly help him understand crypto as he starts trading.
Test his knowledge within trading environments and validates his understanding of market trends through education modules
and quizzes.

First Investment
Apply insights from educational content to make his first investment in cryptocurrency.
Engage with the app's
learning resources for
continuous education.


Portfolio
Management
Reflect on his preparedness to make his first real trade and consider his initial steps in managing and diversifying his crypto portfolio.
Monitoring his portfolio performance, setting investment goals, and adjusting strategies.
Learning and Application
Utilize the app’s educational resources to keep up with market trends and investment strategies.
Participate in community discussions or forums if available for additional learning and support.

Review and
Adjust Strategy
Regularly reflect on the outcomes of his investments.
Adjust his strategies based on performance insights and market conditions.

User Flow


Age 24
Occupation IT Specialist
Education BS in CS
Location Idaho
Joshua

Age 24
Occupation IT Specialist
Education BS in CS
Location Idaho
Joshua
About
Joshua is a tech-minded professional who's always looking for new ways to apply his technical knowledge to practical scenarios. With a background in computer science, he’s intrigued by the technology behind cryptocurrencies and is keen to understand the market dynamics before investing.
Empathize

User research and pain points
Understanding what a person new to crypto might need or find confusing. Interviewing people who are interested in crypto,
Define
Planning for how our app will look and work. Deciding where everything should go in the app so it's easy to use.
User research and pain points

Ideate
Brainstorming different ideas and considering new ways to teach someone about crypto or make trading simpler.
Paper wireframes, low-fidelity wireframes, and user flows

Prototype
Testing out our app and seeing what works, and what needs to be better.
High-fidelity wireframes, visual designs, and prototyping app

Test
Having people use our prototype and watch and listen to see if they can use it easily or if they get stuck or have issues.
Usability testing

Needs
Usability Testing
Final Designs
Key Takeaways
User Feedback Changes
Mockups
Interactive Quizzes
Community Engagement
Community Messaging
Crypto Trading
Alerts, Home, Ecosystems
Rewards, Staking, Wallet
Staking and Unstaking
Consolidated all learning modules
To avoid user confusion caused by a separate "learn trading" UI from the traditional navigation bar, the issue was addressed by integrating all trading modules into the "learning modules," and a 7th module was created.
To avoid user confusion caused by a separate "learn trading" UI from the traditional navigation bar, the issue was addressed by integrating all trading modules into the "learning modules," and a 7th module was created.
This adjustment enhanced the user experience because it allowed us to consolidate all of the learning within the original nav bar option of “learning” rather than having a separate nav bar UI for the trading lessons.
Improved learning module designs




Learn Trading UI
Here’s what the learning modules looked like during usability testing, so this was before the learning modules were consolidated, and before adjustments were made to the UI designs.



Quiz Questions
Quizzes & Lessons
595
79








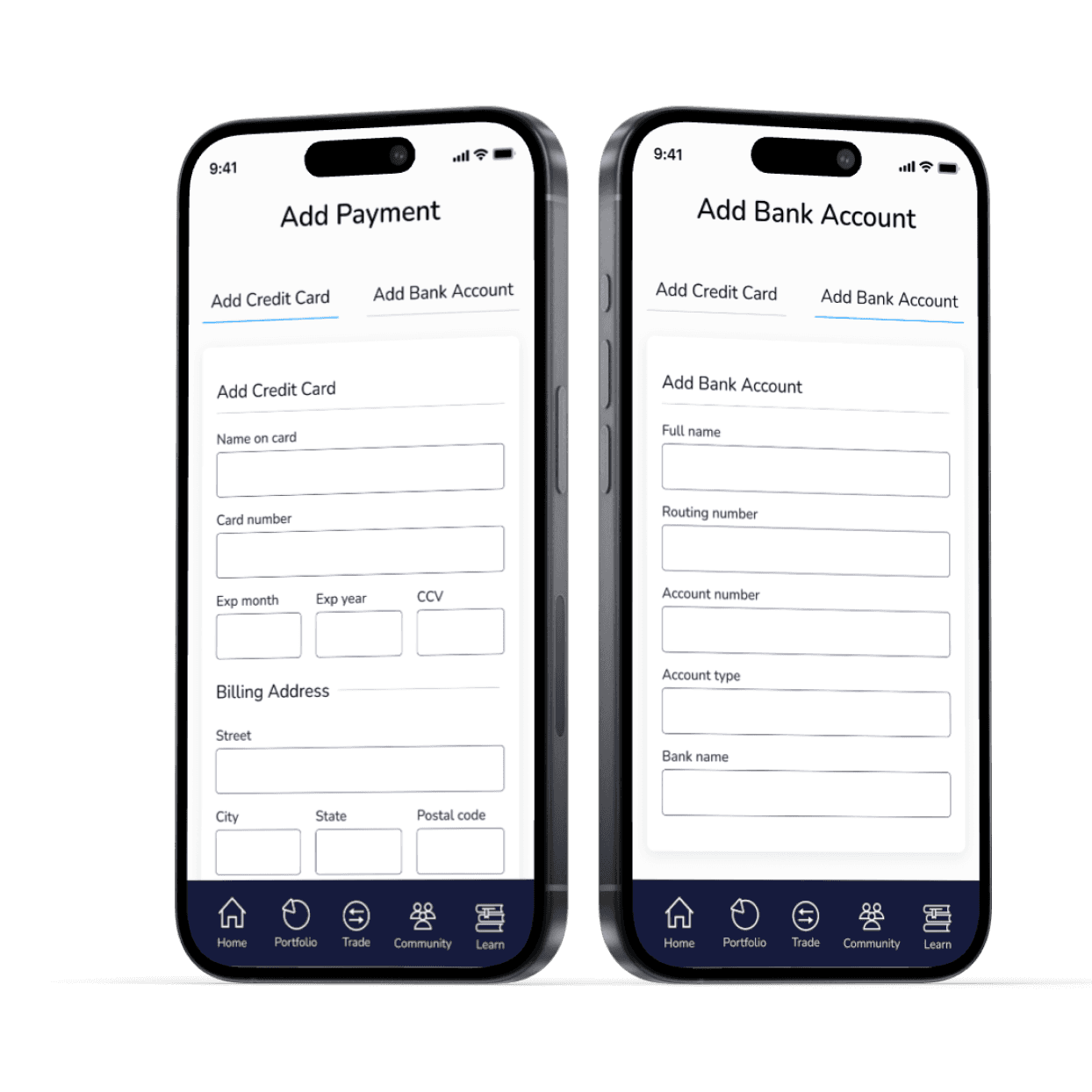
Add Payment Options


Withdraw and Deposit
Iterative Design and User Feedback
What I learned
I had to make many different iterations based on user feedback, such as organizing the educational content all within one place. This provided a clear area where users can learn, which reduced confusion. Users could click on the learning icon in the nav bar to access all learning materials without having to search in different areas of the app.
In future projects, I will prioritize gathering and analyzing user feedback early and often to inform design iterations. By creating centralized hubs for related content, I can enhance usability and ensure that users can easily find the information they need.
I learned how to become better at organizing the design process. This included naming conventions, responsive designs, and creating variants while making components. These practices streamlined adjustments later in the design stages and facilitated iteration redesigns after user feedback during usability testing.
Moving forward, I will implement a structured design system from the outset of each project. This will include standardized naming conventions, the creation of reusable components, and responsive design principles to ensure consistency and efficiency throughout the design process.
I learned how to find ways to reinforce learning, such as adding interactive quizzes after the user completes a lesson. Initially, the app only had the learning aspect without quizzes, which did not provide a way for users to test their newly acquired knowledge.
In future applications, I will integrate interactive elements like quizzes, flashcards, and practice exercises to reinforce learning and enhance user engagement. This approach ensures that users can apply what they have learned and retain information more effectively.
Conclusion
These key takeaways highlight the critical lessons learned and the improvements that will be made in future projects. By focusing on user feedback, organizing the design process, and reinforcing learning, I am better equipped to create more effective and user-friendly applications.
Organization and Design Process
What I learned
Reinforcing Learning with Interactive Elements
What I learned


Let's Talk About Your Project
Reinforcing Learning Through Interactive Quizzes
Learning Modules


Platform
Evaluation
Consider which platforms can take him from a beginner to a confident trader without information overload.
Look for apps with a balance of educational content and user-friendly trading features.
2


Registration
and onboarding
Registers for the chosen app, setting up his profile.
Engages with learning modules, introductory sessions, sets up 2FA, and initial customization.
4


First
Investment
Apply insights from educational content to make his first investment in cryptocurrency.
Engage with the app's
learning resources for
continuous education.
6

Decision
Making
Decide which platform best meets his needs for learning and trading.
Assess his readiness to start trading with real money based on the educational content provided.
Considers a platform that has a simple UI and security features.
3


Self-Assessment
and Engagement
Ask himself if the platform will truly help him understand crypto as he starts trading.
Test his knowledge within trading environments and validates his understanding of market trends through education modules
and quizzes.
5


Portfolio
Management
Reflect on his preparedness to make his first real trade and consider his initial steps in managing and diversifying his crypto portfolio.
Monitoring his portfolio performance, setting investment goals, and adjusting strategies.
7



Learning
and Application
Utilize the app’s educational resources to keep up with market trends and investment strategies.
Participate in community discussions or forums if available for additional learning and support.
8

Review and
Adjust Strategy
Regularly reflect on the outcomes of his investments.
Adjust his strategies based on performance insights and market conditions.
9

Initial Interest
and Research
Develop an interest in learning about digital assets.
Research apps that cater to crypto beginners and offer
educational material.Begins reading articles on crypto basics.
1


Paracoin revolutionizes cryptocurrency trading by offering educational content, an easy-to-navigate interface, and social features. Users can learn, trade, and engage with other crypto enthusiasts all within one app.
Making investing
more understandable




Product
Paracoin is a transactional and educational cryptocurrency application. This project was built around keeping things simple and straightforward, so new users who may have never transacted with crypto can easily be able to place trades, learn how cryptocurrencies work, and become more confident investing in digital assets.
Problem
Navigating the world of cryptocurrency can be challenging for new and casual users due to its complex terminology, diverse array of coins, and the technical nature of transactions and wallets. The lack of reliable educational resources prevent many potential investors from entering the cryptocurrency market.
Opportunity
Develop an all-in-one cryptocurrency exchange platform that simplifies the process for users at all levels, providing a seamless, educational, and trustworthy experience for trading, investing, and managing digital assets that empower users to learn and apply their knowledge for more strategic investing.
Project Overview
Project Goals

Social Engagement
Offer a social network to connect with, so people can build relationships with likeminded investors. This is incredibly helpful - especially for newcomers in this space.

Educational Content
Providing content for how money works, basic economics of supply and demand, and how to understand everything there is to know about cryptocurrencies and blockchain technology.
Process Strategy
User Centered Design
Empathize

User research and pain points
Understanding what a person new to crypto might need or find confusing. Interviewing people who are interested in crypto,
Define
Planning for how our app will look and work. Deciding where everything should go in the app so it's easy to use.
User research and pain points

Ideate
Brainstorming different ideas and considering new ways to teach someone about crypto or make trading simpler.
Paper wireframes, low-fidelity wireframes, and user flows

Prototype
Testing out our app and seeing what works, and what needs to be better.
High-fidelity wireframes, visual designs, and prototyping app

Test
Having people use our prototype and watch and listen to see if they can use it easily or if they get stuck or have issues.
Usability testing

User Persona
Age 24
Occupation IT Specialist
Education BS in CS
Location Idaho

Joshua is a tech-minded professional who's always looking for new ways to apply his technical knowledge to practical scenarios. With a background in computer science, he’s intrigued by the technology behind cryptocurrencies and is keen to understand the market dynamics before investing.
Joshua needs easy-to-understand
explanations of complex cryptocurrency concepts and terminology.He needs a user friendly App to manage
his diverse investment portfolio.
Needs
To start investing in crypto as a means to learn about digital assets.
To understand the technical side of crypto transactions and blockchain technology.
To make informed investment decisions based on educational content and investing resources.
Goals
Feels overwhelmed by the amount of crypto and lack of straightforward information.
Concerned about making uninformed decisions that could lead losses.
Difficulty in finding a platform that balances educational content with UI.
Frustrations
Overwhelmed by the technical terminology associated with crypto and blockchain technology.
Difficulty in distinguishing credible sources of information from speculative advice.
Uncertain about the best practices for managing and diversifying his crypto portfolio.
Challenges
Joshua is a tech-minded professional who's always looking for new ways to apply his technical knowledge to practical scenarios. With a background in computer science, he’s intrigued by the technology behind cryptocurrencies and is keen to understand the market dynamics before investing.
Age 24
Occupation IT Specialist
Education BS in CS
Location Idaho
User Flow
Wallet
Earn
Staking
Fund Account
Settings
Alerts
Ecosystems
FAQ
Support
Most Liked
Most Comments
Most Shares
Portfolio
Community
Trade
Home
Learn
Staking
Earn
Wallet
Rewards
Buy
Sell
Withdraw
Deposit
Messages
Profile
News feed
Members
Discusion post
Trending
Expert
How Money Works
Evolution of money
Researching
digital assets
Trading
Bank runs and
financial vulnerabilities
Evolution of money
since the 1900s
Departure from the gold standard
Crypto as a solution
to TradFi issues
How crypto solves
Tradfi problems
The future of money
and investments
Impact of exponential money printing
Technical analysis
Advanced
portfolio management
Legal and
tax implications
Crypto asset allocation
Emerging
technologies
In-depth blockchain technology
Cryptography
Decentralized Finance
Governance in
DeFi systems
Crypto
derivatives
The psychology
of investing
P2P lending & crowdfunding
Role of Banks and Financial Institutions
Risk Management
Inflation and Deflation
Calculating risk
per trade
Interest Rates
Risk/reward ratio
Global Economy and Exchange Rates
Types of charts
Investment Fundamentals
Candlestick
Anatomy
Modern Financial
Systems
Trend identification
Economic Crises and Policies
Support and
resistance levels
Economic Theories and Models
Chart patterns
Economic Systems and Policy Impact
Moving averages
Rule of 72 and compounding interest
Volume
Principles
of economics
Limit orders
Understanding different investment vehicles
Stop-loss orders
Trailing stop orders
Personal finance
and budgeting
Stop-limit orders
Market orders
Identify your
investment goals
Analyze market data and valuations
Access the
regulatory environment
Confirm information for accuracy
Valuation and future
growth potential
TradFi and
crypto investments
Researching
crypto projects
Evaluate the team
and partnerships
Credible resources
for researching
Risk management
Advanced
trading strategies
Crypto economics
Understand
market trends
Understanding
crypto exchanges
Security best practices
Smart contracts
Alt coins and
their ecosystems
Fundamental
analysis in crypto
Cryptocurrency
mining
Layer 1 vs
layer 2 solutions
NFTS
Intro to stablecoins
Basic terminology
How to purchase crypto
Crypto use cases
How to safely store crypto
Recognizing and
avoiding scams
Difference between fiat
and cryptocurrencies
How to
stake crypto
Basics of
blockchain tecchnology
Cryptocurrency
and society
Beginner
Intermediate
Sitemap
Style Guide
Color Palette
Chosen to evoke a sense of trust, clarity, and
calmness, which are essential for our brand that
focuses on financial education and trading.
Gradients
Primary
Primary
Secondary
Secondary
Primary
Secondary
Seasalt
FCFAF9
161B3D
Space Cadet
284580
Marian Blue
Extended Color Palette
0095FF
Dodger blue
07870C
India Green
Polynesian blue
1E4684
Dodger Blue
0095FF
EF5468
Bright pink crayola
007D99
Cerulean
EF5468
Bright pink crayola
F6C44F
Saffron
Sky blue
6EDEF8
Turqoise
79E2C4
48E5C2
Turquoise
6EDEF8
Sky Blue
A0ABC7
Powder blue
A0ABC7
Powder blue
A0ABC7
Powder blue
BC2D01
Red
FFC22C
Amber
E5FFE7
Nyanza
050505
Black
E5F4FF
Alice Blue
050505
Black
EAEDF2
Alice Blue
FCFAF9
Seasalt
FFD8CC
Pale Dogwood
FFC22C
Amber
545353
Davy’s Gray
AAAAAA
Silver
FCFAF9
Seasalt
CBCBCB
Silver
E2E2E2
Platinum
Logotype
Paracoin
Learn Easier. Trade Smartly.
Paracoin
Learn Easier. Trade Smartly.
iOS app
Typography
Scale Category
H1
Nunito
Semi-bold
28
H2
Nunito
Light
28
H3
Nunito
Semi-bold
24
H4
Nunito
Semi-bold
20
H5
Nunito
Regular
18
H6
Nunito
Medium
16
Button LG
Nunito
Regular
16
Button MD
Nunito
Medium
14
Button SM
Nunito
Meduim
12
Body 1
Nunito
Regular
14
Body 2
Nunito
Regular
12
Caption
Nunito
Medium
10
Typeface
Weight
Size
Varies
Logo
Hind
Bold
To avoid user confusion caused by a separate "learn trading" UI from the traditional navigation bar, the issue was addressed by integrating all trading modules into the "learning modules," and a 7th module was created.
This adjustment enhanced the user experience because it allowed us to consolidate all of the learning within the original nav bar option of “learning” rather than having a separate nav bar UI for the trading lessons.
Final Designs
Key Takeaways
What I learned
I learned how to become better at organizing the design process. This included naming conventions, responsive designs, and creating variants while making components. These practices streamlined adjustments later in the design stages and facilitated iteration redesigns after user feedback during usability testing.
Organization and Design Process
Improvement for Future Designs
Moving forward, I will implement a structured design system from the outset of each project. This will include standardized naming conventions, the creation of reusable components, and responsive design principles to ensure consistency and efficiency throughout the design process.
What I learned
I learned how to find ways to reinforce learning, such as adding interactive quizzes after the user completes a lesson. Initially, the app only had the learning aspect without quizzes, which did not provide a way for users to test their newly acquired knowledge.
Improvement for Future Designs
In future applications, I will integrate interactive elements like quizzes, flashcards, and practice exercises to reinforce learning and enhance user engagement. This approach ensures that users can apply what they have learned and retain information more effectively.
Reinforcing Learning with Interactive Elements
These key takeaways highlight the critical lessons learned and the improvements that will be made in future projects. By focusing on user feedback, organizing the design process, and reinforcing learning, I am better equipped to create more effective and user-friendly applications.
Conclusion
What I learned
I had to make many different iterations based on user feedback, such as organizing the educational content all within one place. This provided a clear area where users can learn, which reduced confusion. Users could click on the learning icon in the nav bar to access all learning materials without having to search in different areas of the app.
Improvement for Future Designs
In future projects, I will prioritize gathering and analyzing user feedback early and often to inform design iterations. By creating centralized hubs for related content, I can enhance usability and ensure that users can easily find the information they need.
Iterative Design and User Feedback
Iterative Design and User Feedback

Improved Accessability
Offer a simple UI design where it’s easier for new investors to participate in the crypto market. This allows both new and experienced investors to place trades and continue their learning journey.
4 Months
Timeline
Product Management
UI/UX Designer
Roles
Financial Technology
Cryptocurrency
Industry
Figma
Illustrator
Software
User Flow

Learn Trading UI
This adjustment enhanced the user experience because it allowed us to consolidate all of the learning within the original nav bar option of “learning” rather than having a separate nav bar UI for the trading lessons.
To avoid user confusion caused by a separate "learn trading" UI from the traditional navigation bar, the issue was addressed by integrating all trading modules into the "learning modules," and a 7th module was created.



Alerts, Home, Ecosystems, Wallet

Trading Crypto
Staking Crypto to Earn Rewards


Enhancing The UI From User Feedback
Consolidated all learning modules
Improved learning module designs
Usability Testing
Here’s what the learning modules looked like during usability testing, so this was before the learning modules were consolidated, and before adjustments were made to the UI designs.


Community Engagement


Community Messaging